By: Team CS2103-AY1819S1-T10-2 Since: Aug 2018 Licence: MIT
- 1. Setting up
- 2. Design
- 3. Implementation
- 3.1. Register Patient Feature
- 3.2. Register Doctor Feature
- 3.3. Delete Patient and Doctor Feature
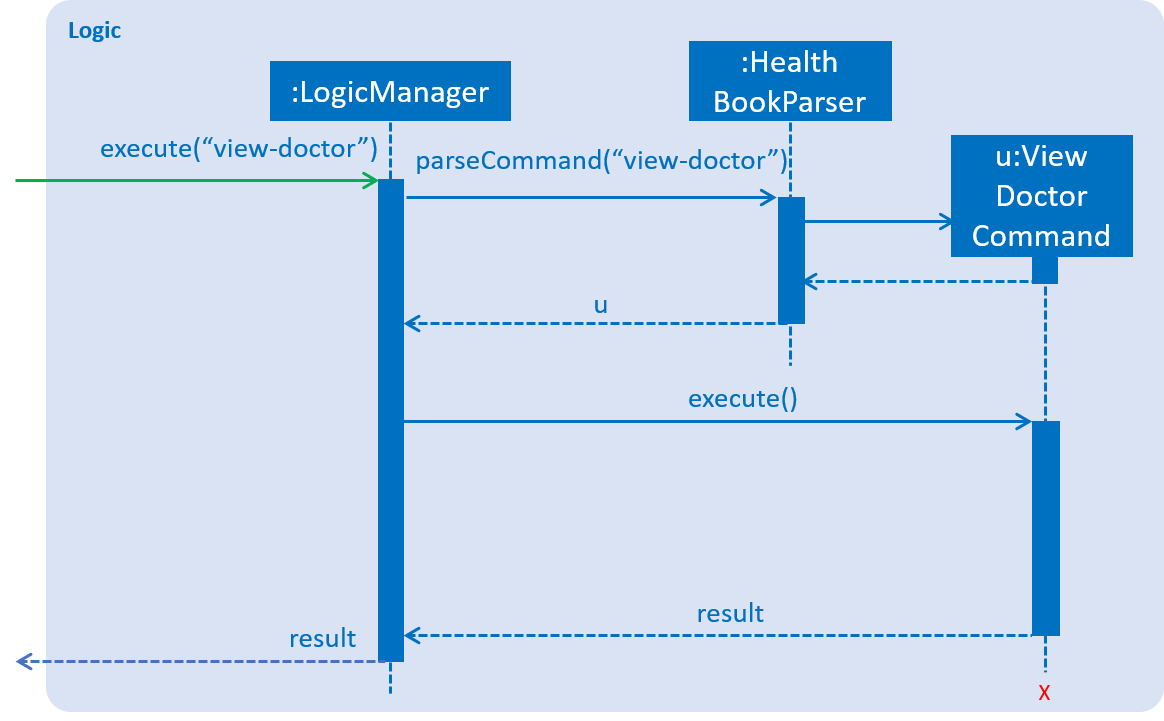
- 3.4. View Patient and Doctor Feature
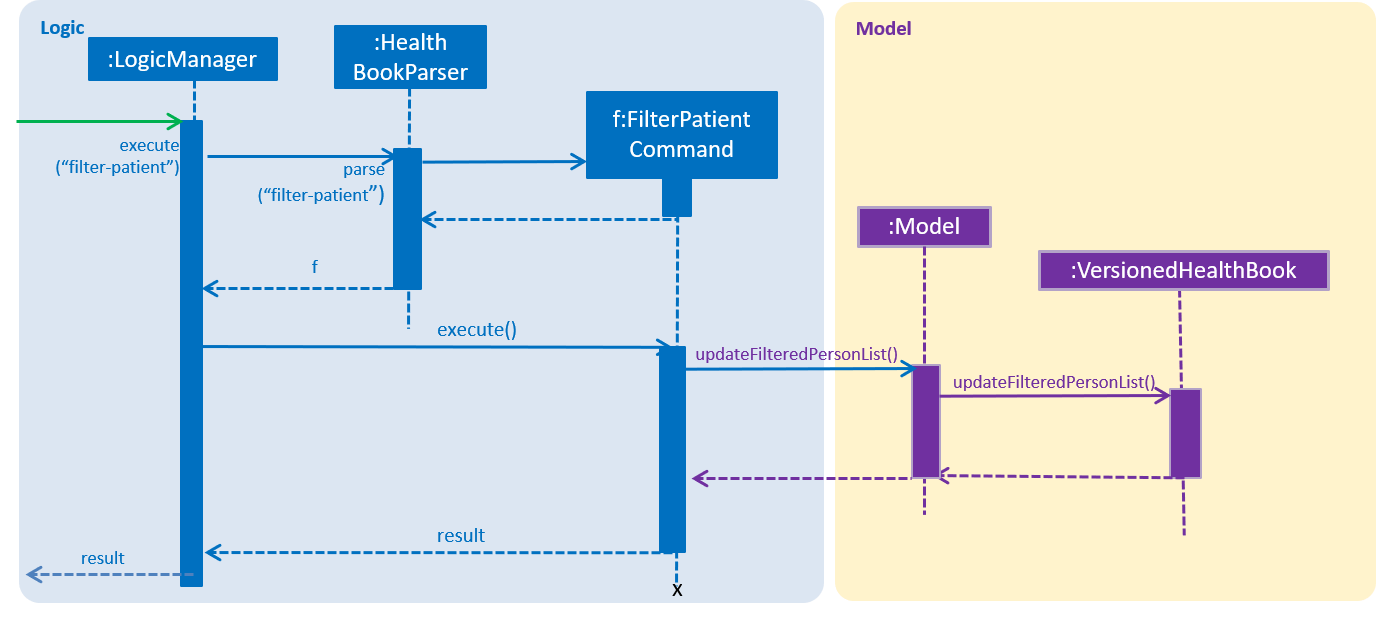
- 3.5. Filter Patient and Filter Doctor Feature
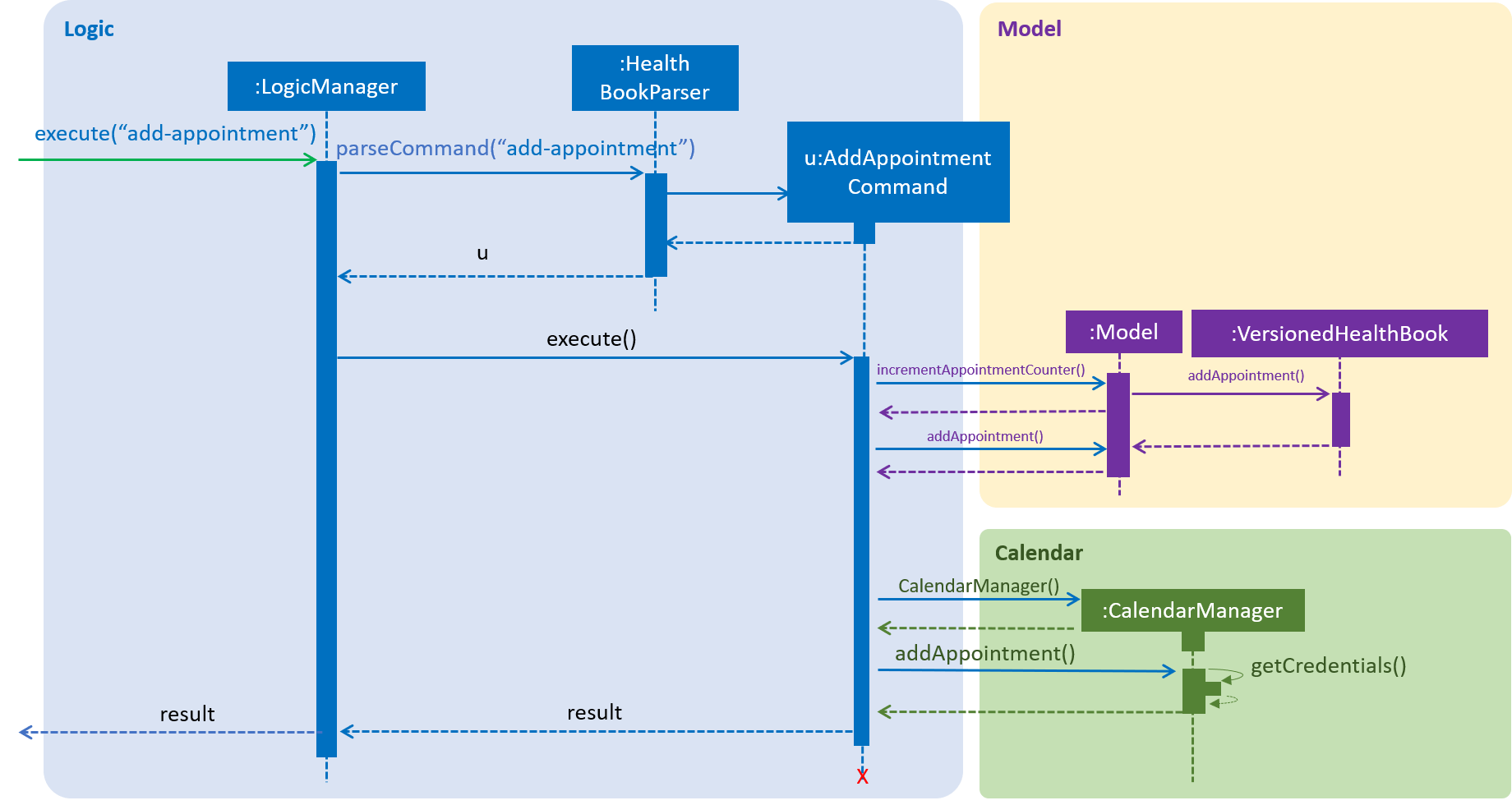
- 3.6. Add Appointment Feature
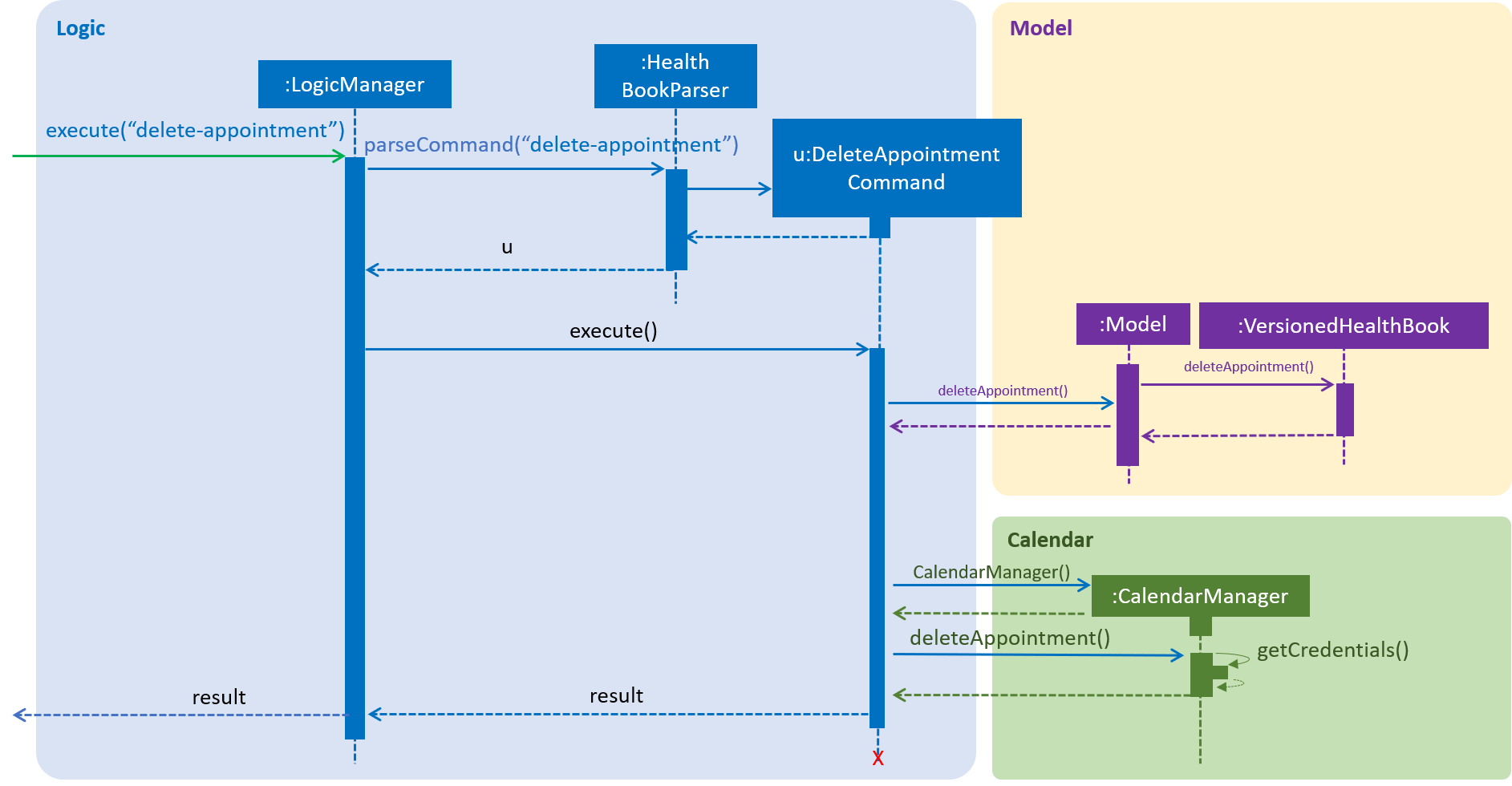
- 3.7. Delete Appointment Feature
- 3.8. Complete Appointment Feature
- 3.9. Add Prescription Feature
- 3.10. Delete Prescription Feature
- 3.11. Add Medical History Feature
- 3.12. Delete Medical History Feature
- 3.13. Remark Feature
- 3.14. Logging
- 3.15. Configuration
- 4. Documentation
- 5. Testing
- 6. Dev Ops
- Appendix A: Suggested Programming Tasks to Get Started
- Appendix B: Product Scope
- Appendix C: User Stories
- Appendix D: Use Cases
- Appendix E: Non Functional Requirements
- Appendix F: Glossary
- Appendix G: Instructions for Manual Testing
1. Setting up
1.1. Prerequisites
-
JDK
9or laterJDK 10on Windows will fail to run tests in headless mode due to a JavaFX bug. Windows developers are highly recommended to use JDK9. -
IntelliJ IDE
IntelliJ by default has Gradle and JavaFx plugins installed.
Do not disable them. If you have disabled them, go toFile>Settings>Pluginsto re-enable them.
1.2. Setting up the project in your computer
-
Fork this repo, and clone the fork to your computer
-
Open IntelliJ (if you are not in the welcome screen, click
File>Close Projectto close the existing project dialog first) -
Set up the correct JDK version for Gradle
-
Click
Configure>Project Defaults>Project Structure -
Click
New…and find the directory of the JDK
-
-
Click
Import Project -
Locate the
build.gradlefile and select it. ClickOK -
Click
Open as Project -
Click
OKto accept the default settings -
Open a console and run the command
gradlew processResources(Mac/Linux:./gradlew processResources). It should finish with theBUILD SUCCESSFULmessage.
This will generate all resources required by the application and tests.
1.3. Verifying the setup
-
Run the
seedu.address.MainAppand try a few commands -
Run the tests to ensure they all pass.
1.4. Configurations to do before writing code
1.4.1. Configuring the coding style
This project follows oss-generic coding standards. IntelliJ’s default style is mostly compliant with ours but it uses a different import order from ours. To rectify,
-
Go to
File>Settings…(Windows/Linux), orIntelliJ IDEA>Preferences…(macOS) -
Select
Editor>Code Style>Java -
Click on the
Importstab to set the order-
For
Class count to use import with '*'andNames count to use static import with '*': Set to999to prevent IntelliJ from contracting the import statements -
For
Import Layout: The order isimport static all other imports,import java.*,import javax.*,import org.*,import com.*,import all other imports. Add a<blank line>between eachimport
-
Optionally, you can follow the UsingCheckstyle.adoc document to configure Intellij to check style-compliance as you write code.
1.4.2. Updating documentation to match your fork
After forking the repo, the documentation will still have the SE-EDU branding and refer to the se-edu/addressbook-level4 repo.
If you plan to develop this fork as a separate product (i.e. instead of contributing to se-edu/addressbook-level4), you should do the following:
-
Configure the site-wide documentation settings in
build.gradle, such as thesite-name, to suit your own project. -
Replace the URL in the attribute
repoURLinDeveloperGuide.adocandUserGuide.adocwith the URL of your fork.
1.4.3. Setting up CI
Set up Travis to perform Continuous Integration (CI) for your fork. See UsingTravis.adoc to learn how to set it up.
After setting up Travis, you can optionally set up coverage reporting for your team fork (see UsingCoveralls.adoc).
| Coverage reporting could be useful for a team repository that hosts the final version but it is not that useful for your personal fork. |
Optionally, you can set up AppVeyor as a second CI (see UsingAppVeyor.adoc).
| Having both Travis and AppVeyor ensures your App works on both Unix-based platforms and Windows-based platforms (Travis is Unix-based and AppVeyor is Windows-based) |
1.4.4. Getting started with coding
When you are ready to start coding,
-
Get some sense of the overall design by reading Section 2.1, “Architecture”.
-
Take a look at Appendix A, Suggested Programming Tasks to Get Started.
2. Design
2.1. Architecture

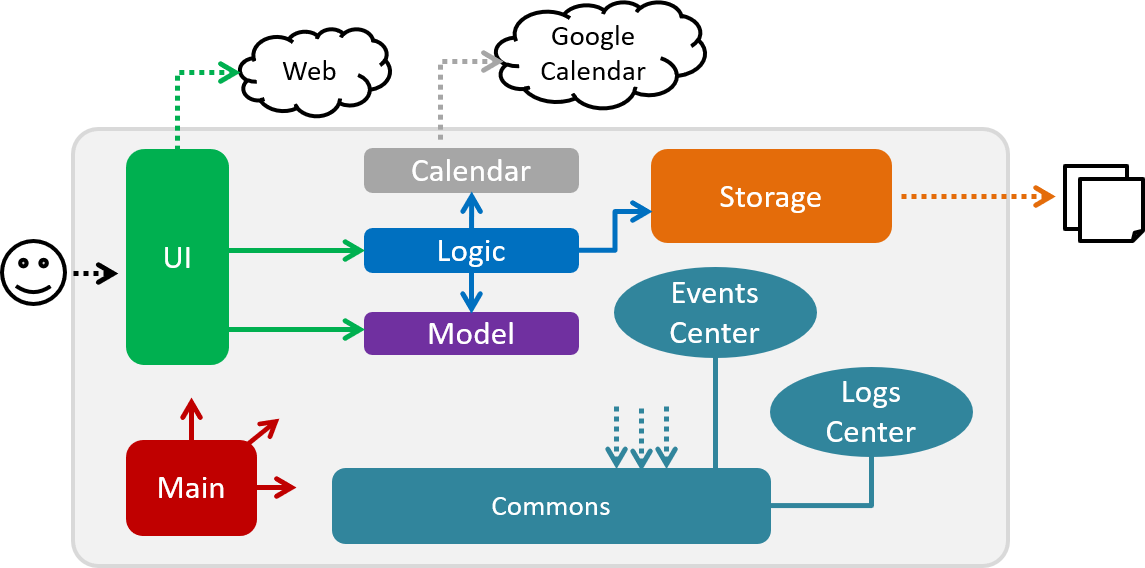
The Architecture Diagram given above explains the high-level design of the App. Given below is a quick overview of each component.
The .pptx files used to create diagrams in this document can be found in the diagrams folder. To update a diagram, modify the diagram in the pptx file, select the objects of the diagram, and choose Save as picture.
|
Main has only one class called MainApp. It is responsible for,
-
At app launch: Initializes the components in the correct sequence, and connects them up with each other.
-
At shut down: Shuts down the components and invokes cleanup method where necessary.
Commons represents a collection of classes used by multiple other components. Two of those classes play important roles at the architecture level.
-
EventsCenter: This class (written using Google’s Event Bus library) is used by components to communicate with other components using events (i.e. a form of Event Driven design) -
LogsCenter: Used by many classes to write log messages to the App’s log file.
The rest of the App consists of four components.
Each of the four components
-
Defines its API in an
interfacewith the same name as the Component. -
Exposes its functionality using a
{Component Name}Managerclass.
For example, the Logic component (see the class diagram given below) defines it’s API in the Logic.java interface and exposes its functionality using the LogicManager.java class.

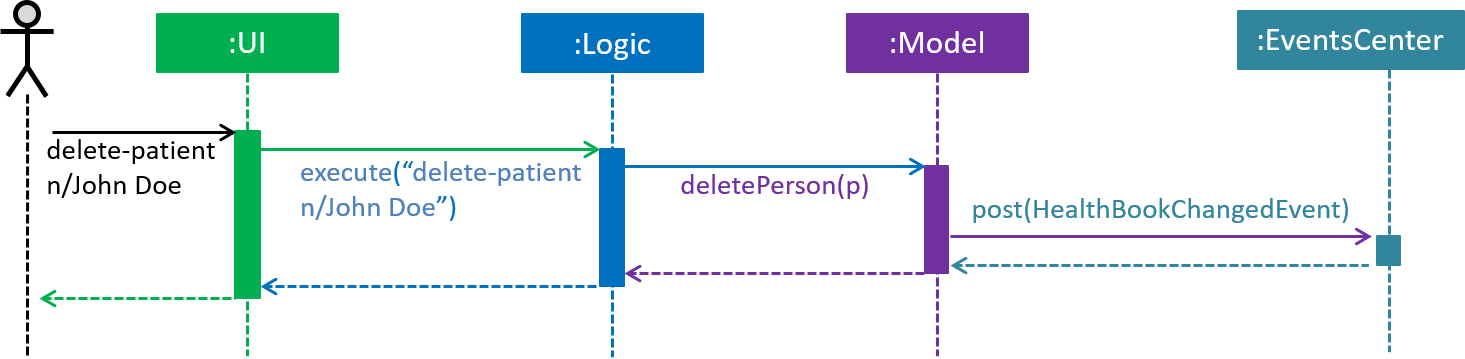
Events-Driven nature of the design
The Sequence Diagram below shows how the components interact for the scenario where the user issues the command delete-patient n/John Doe.

delete-patient n/John Doe command (part 1)
Note how the Model simply raises a HealthBookChangedEvent when the HealthBook data are changed, instead of asking the Storage to save the updates to the hard disk.
|
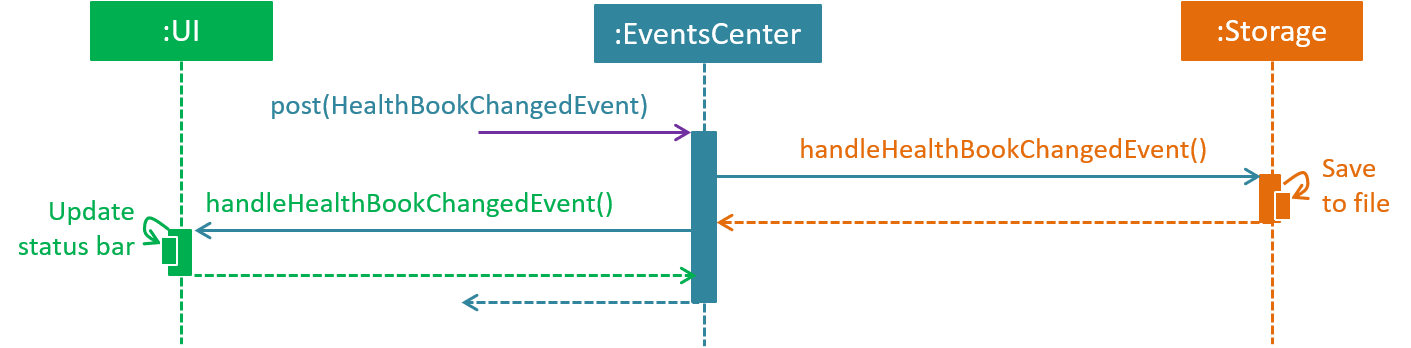
The diagram below shows how the EventsCenter reacts to that event, which eventually results in the updates being saved to the hard disk and the status bar of the UI being updated to reflect the 'Last Updated' time.

delete-patient n/John Doe command (part 2)
Note how the event is propagated through the EventsCenter to the Storage and UI without Model having to be coupled to either of them. This is an example of how this Event Driven approach helps us reduce direct coupling between components.
|
The sections below give more details of each component.
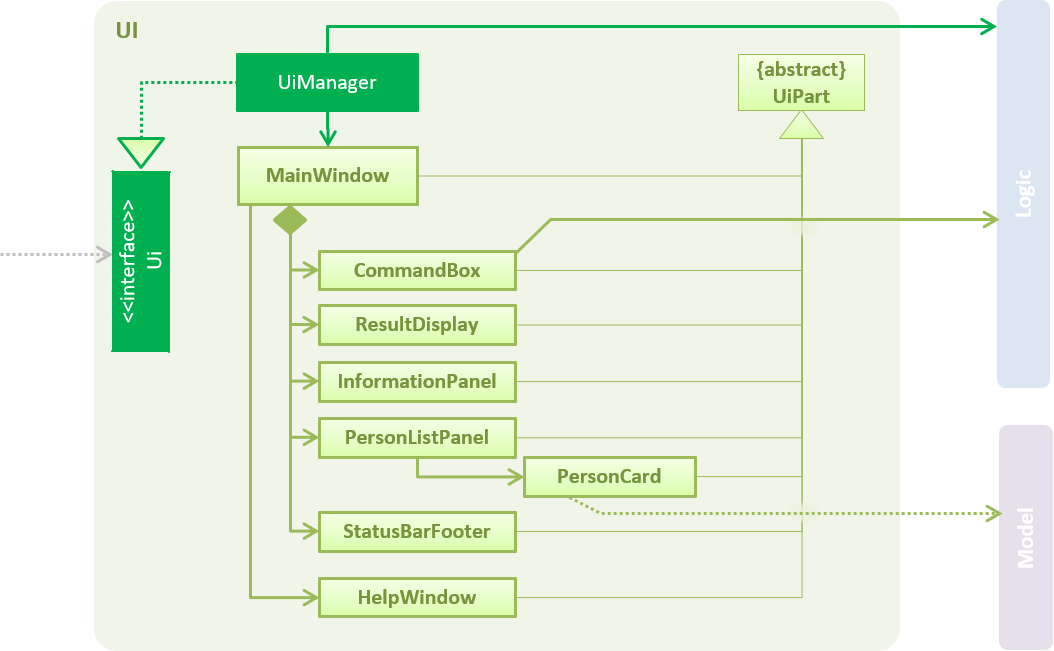
2.2. UI component

API : Ui.java
The UI consists of a MainWindow that is made up of parts e.g.CommandBox, ResultDisplay, PersonListPanel, StatusBarFooter, InformationPanel etc. All these, including the MainWindow, inherit from the abstract UiPart class.
The UI component uses JavaFx UI framework. The layout of these UI parts are defined in matching .fxml files that are in the src/main/resources/view folder. For example, the layout of the MainWindow is specified in MainWindow.fxml
The UI component,
-
Executes user commands using the
Logiccomponent. -
Binds itself to some data in the
Modelso that the UI can auto-update when data in theModelchange. -
Responds to events raised from various parts of the App and updates the UI accordingly.
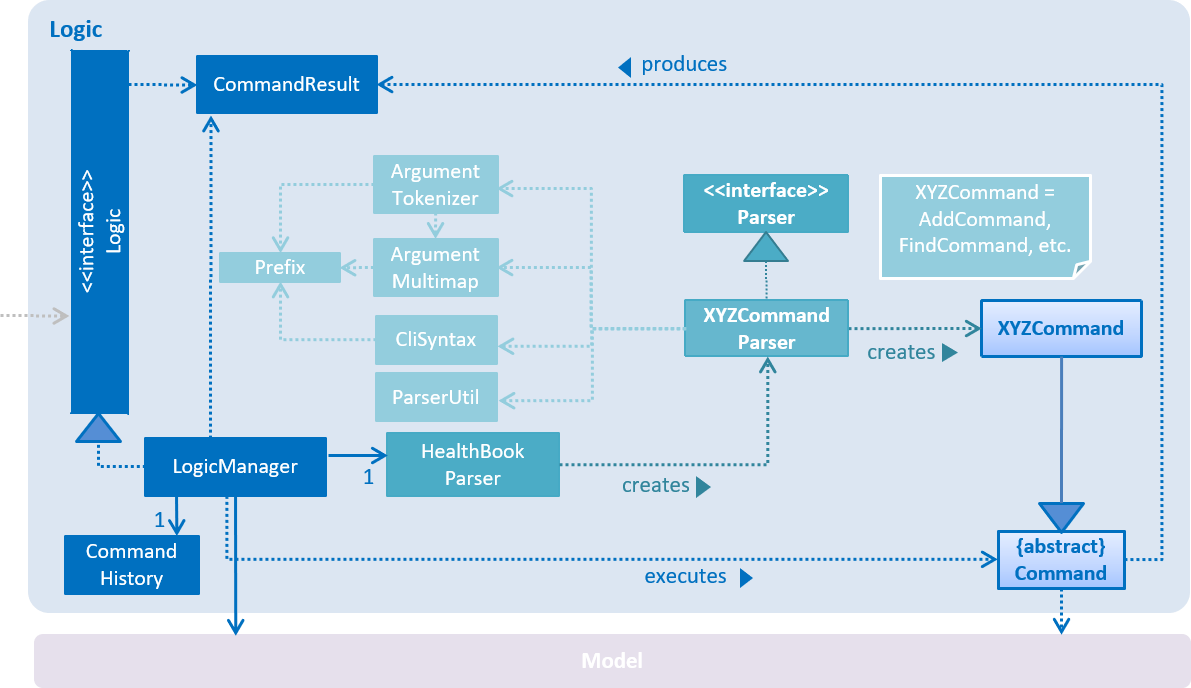
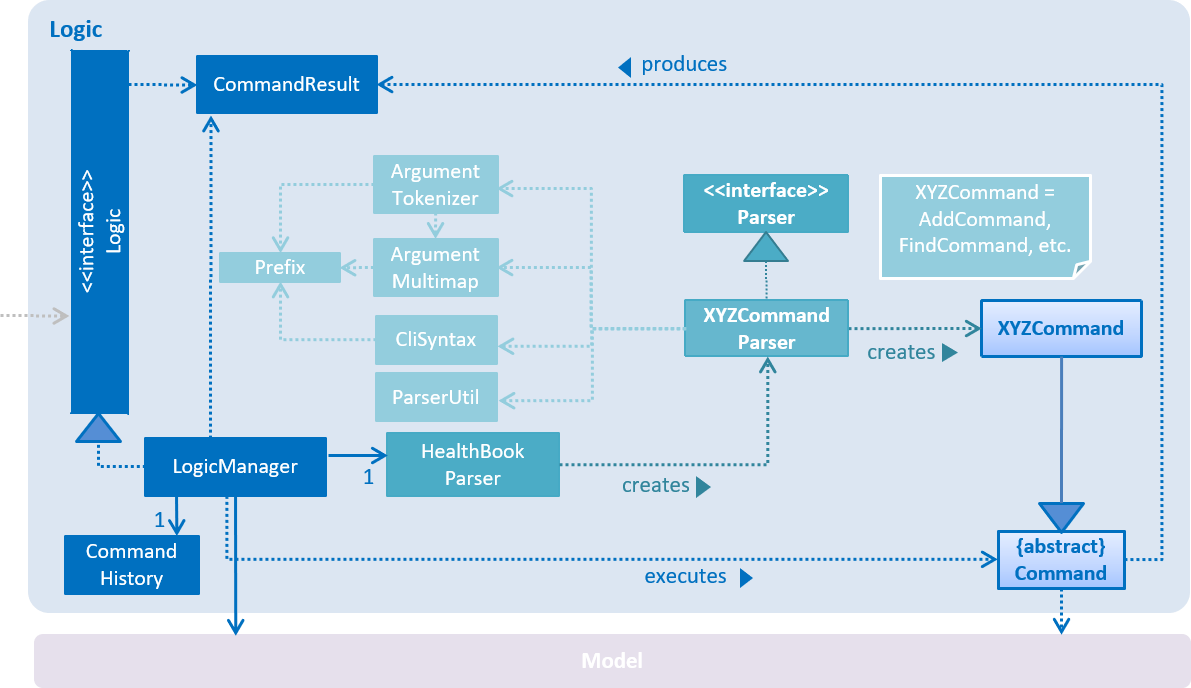
2.3. Logic component

API :
Logic.java
-
Logicuses theHealthBookParserclass to parse the user command. -
This results in a
Commandobject which is executed by theLogicManager. -
The command execution can affect the
Model(e.g. adding a person) and/or raise events. -
The result of the command execution is encapsulated as a
CommandResultobject which is passed back to theUi.
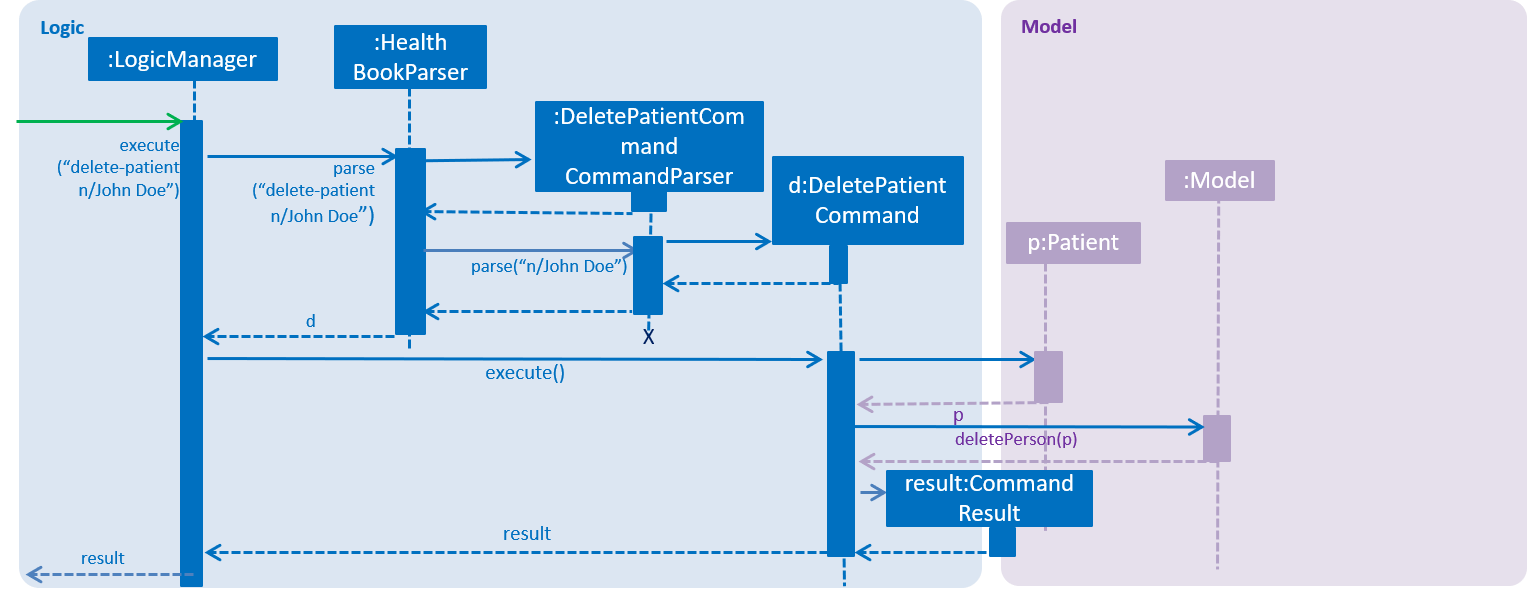
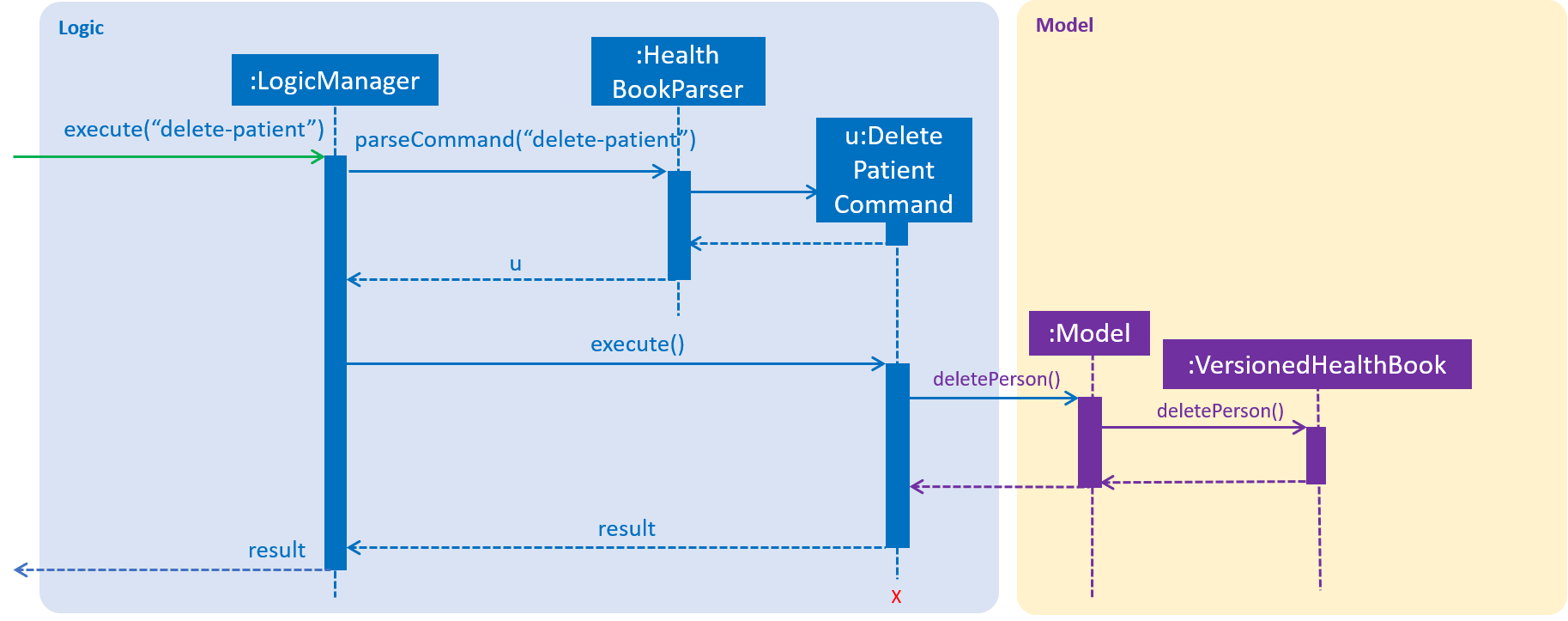
Given below is the Sequence Diagram for interactions within the Logic component for the execute("delete-patient n/John Doe") API call.

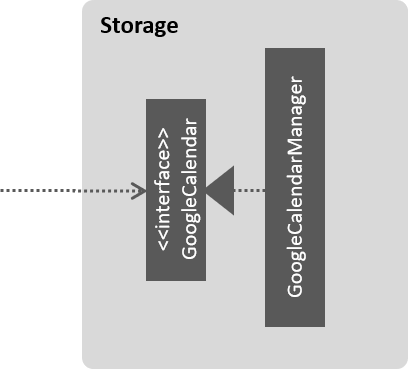
delete-patient n/John Doe Command2.4. Calendar component

API :
GoogleCalendar.java
The Calendar,
-
uses Google Calendar API to access the users Google calendar to read and write information to their calendar.
-
stores the OAuth of users google calendar data in tokens folder.
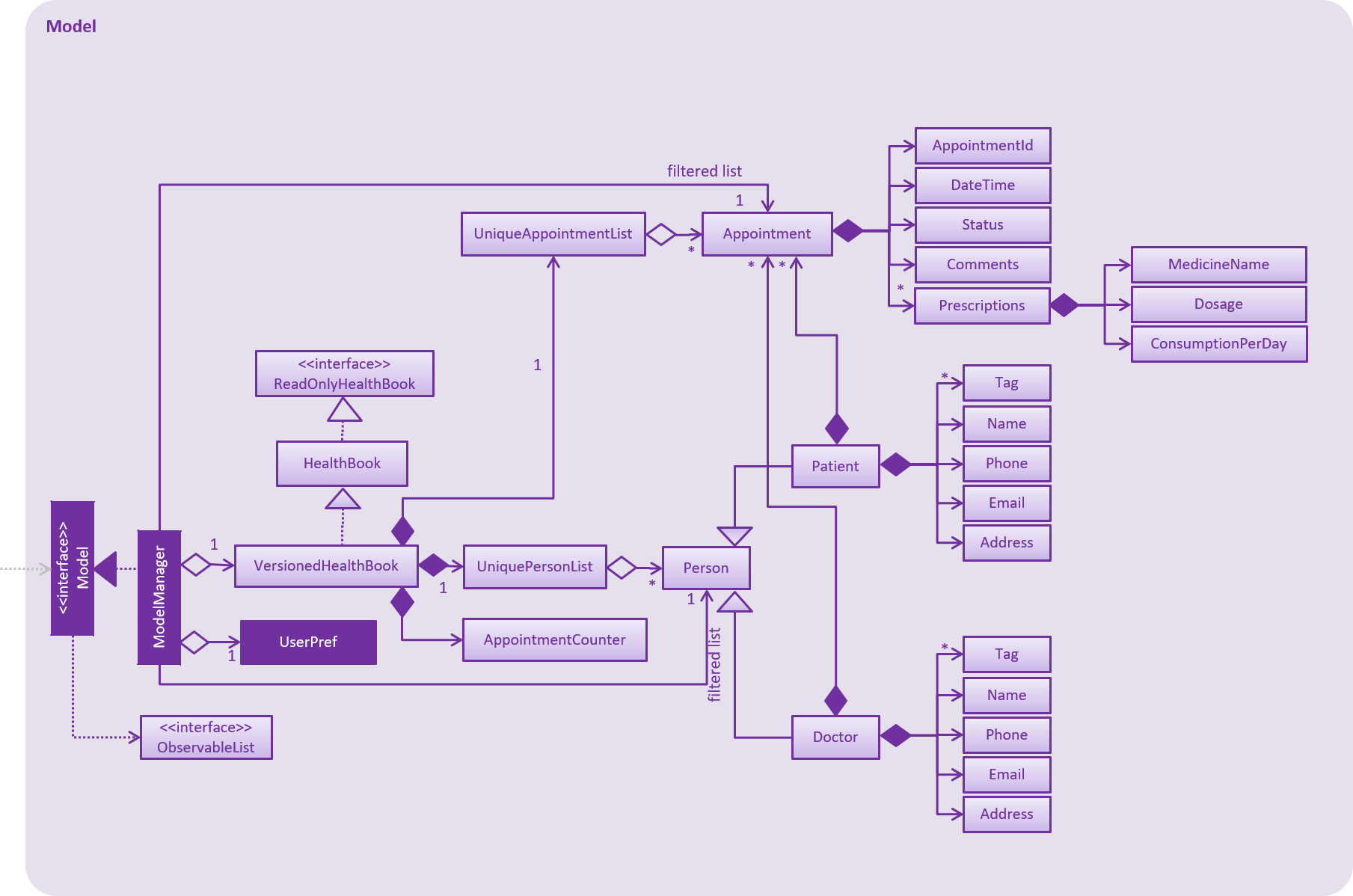
2.5. Model component

API : Model.java
The Model,
-
stores a
UserPrefobject that represents the user’s preferences. -
stores the HealthBook data.
-
exposes an unmodifiable
ObservableList<Person>that can be 'observed' e.g. the UI can be bound to this list so that the UI automatically updates when the data in the list change. -
does not depend on any of the other three components.
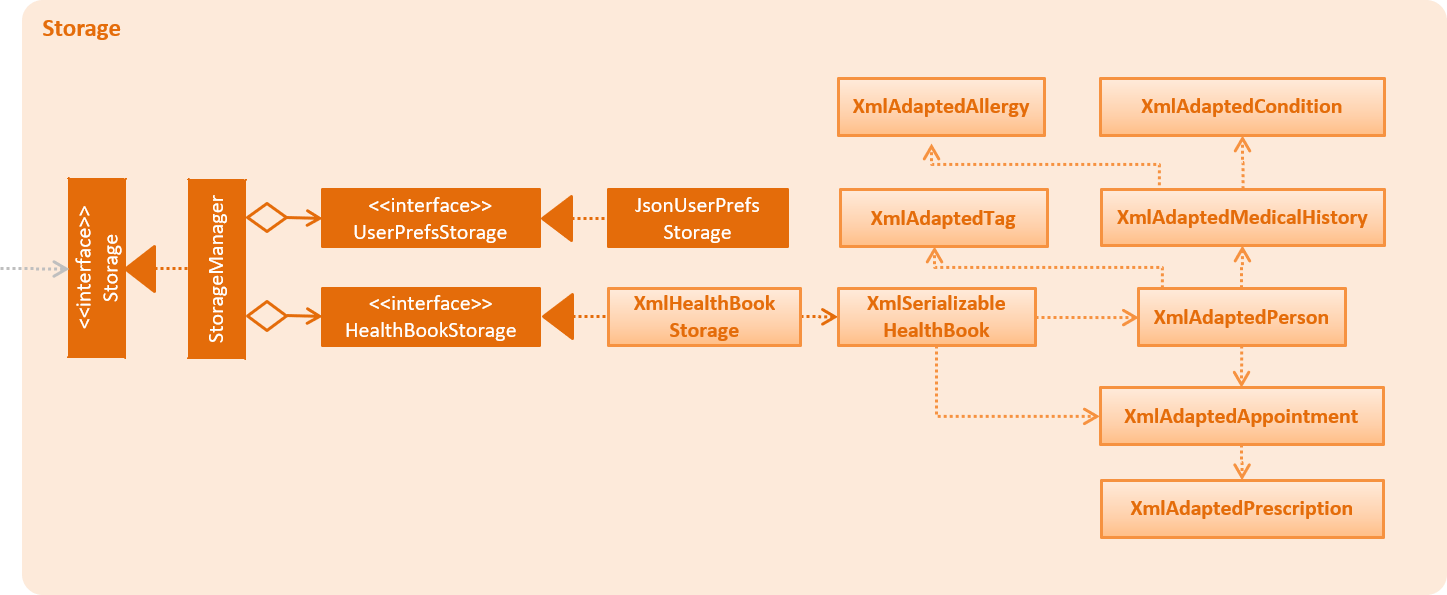
2.6. Storage component

API : Storage.java
The Storage component,
-
can save
UserPrefobjects in json format and read it back. -
can save the HealthBook data in xml format and read it back.
2.7. Common classes
Classes used by multiple components are in the seedu.addressbook.commons package.
3. Implementation
This section describes some noteworthy details on how certain features are implemented.
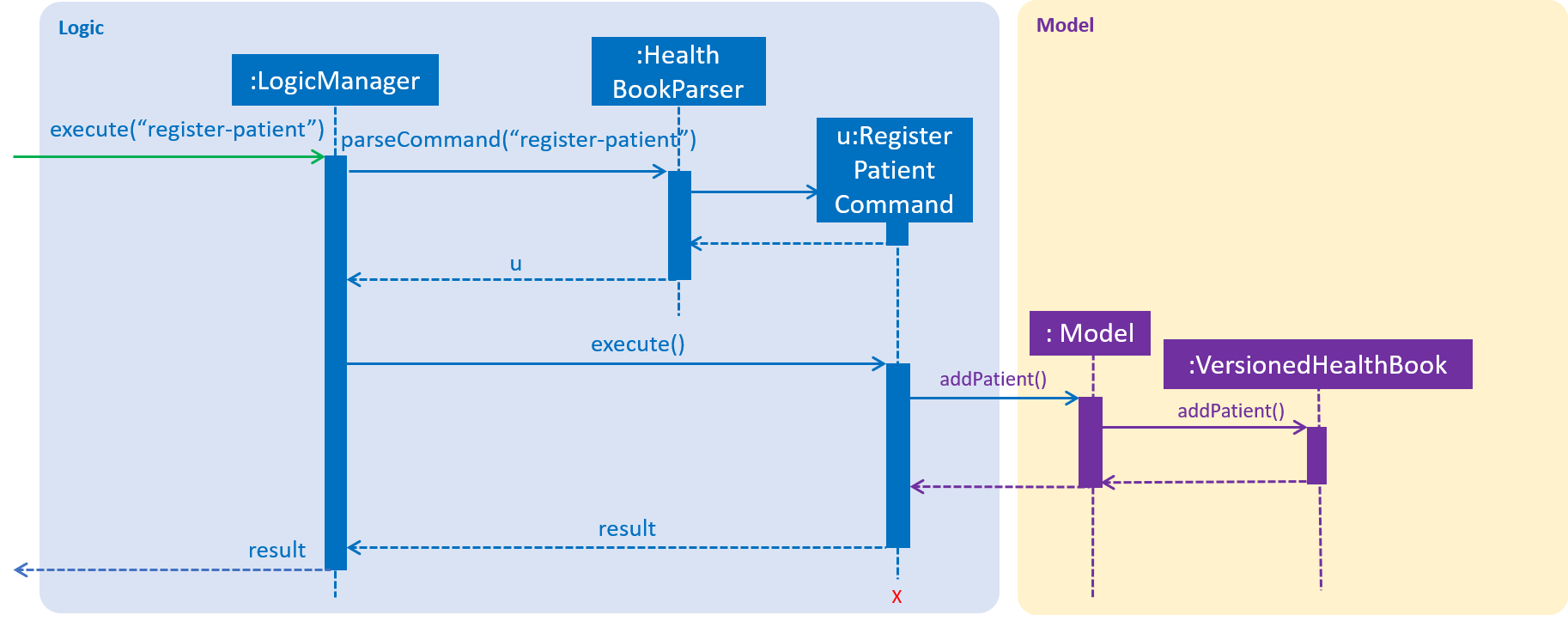
3.1. Register Patient Feature
3.1.1. Current Implementation
The register patient are facilitated by RegisterPatientCommand and RegisterPatientCommandParser. The Patient object is
automatically tagged as Patient.

Patient model contains a List of upcoming appointment and List of past appointments. We implemented the patient model in this way to allow ease of addition of new upcoming appointment to the patient.
Step 1. The user types in register-patient in the command box followed by the parameters n/John Doe p/91234567
e/test@test.com a/123 Clementi Road
| Command Exception will be thrown if any of the information is missing or invalid. All fields are mandatory. |
Step 2. Upon hitting enter, the Patient will be created and added to the storage of the system
| Patient is saved in the storage as person. However, when we retrieve the patient object from storage, it will be created as a patient as determined by their tag. |
3.1.2. Design Considerations
Aspect: Data Structure of Upcoming and Past Appointments
-
Alternative 1 (Current Choice): Upcoming Appointments stored within a List and Past Appointments stored within a List. This allows the appointments to be compatible with the Observable List. Sorted list of appointments is not crucial to the implementation of the HealthBook. Hence, we chose to implement the data structure as a list instead.
-
Pros: Compatible and easily to implement with model and storage
-
Cons: List is not sorted
-
-
Alternative 2 (Alternative Choice): Upcoming Appointments stored within a PriorityQueue and Past Appointments stored within an ArrayList. This allows the appointments to be added in a non chronological order and automatically slotted in the correct position. Past appointments can also be iterated through easily when required.
-
Pros: Appointments can be added in a non chronological order.
-
Cons: Need to do parsing before passing to model and storage. Hard to manage.
-
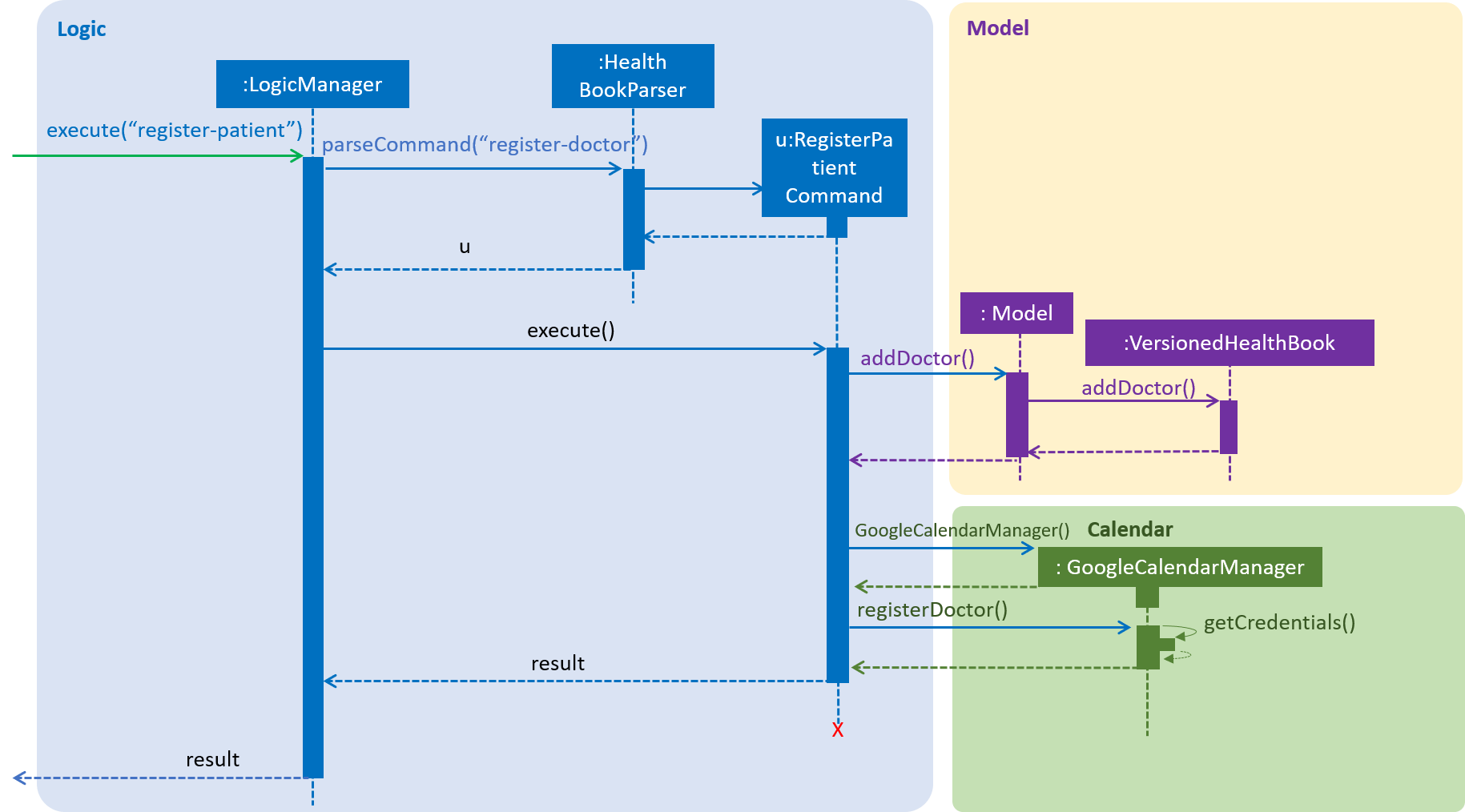
3.2. Register Doctor Feature
3.2.1. Current Implementation
The register doctor are facilitated by RegisterDoctorCommand and RegisterDoctorCommandParser. The Doctor object is
automatically tagged as Doctor.

Step 1. The user types in register-doctor in the command box followed by the parameters n/John Doe p/91234567 e/test@test.com a/123 Clementi Road
| Command Exception will be thrown if any of the information is missing or invalid. All fields are mandatory. |
Step 2. Upon hitting enter, a browser will be opened for user to login to google to register their Google Calendar.

Step 3. Simultaneously, the Doctor will be created and added to the storage of the system. In the case that the user
does not login to google, subsequent access to the HealthBook will be denied.
| Login to Google Calendar is MANDATORY for registration of doctor. This is to facilitate the features that allows doctor to interact with the HealthBook. If no login is done, the HealthBook will not proceed. |
| Doctor is saved in the storage as person. However, when we retrieve the doctor object from storage, it will be created as a doctor as determined by their tag. |
3.2.2. Design Considerations
Aspect: Presenting Google Calendar Login to Doctors
-
Alternative 1 (Current Choice): Implement Google Calendar login with a popped up browser.
-
Pros: Data transfer for the Google login to be simplified. No additional parsing will be required. In addition, the pop up of the browser will capture the users attention, decreasing the chance of user missing this login procedure.
-
Cons: Temporarily exits the application.
-
-
Alternative 2 (Alternative Choice): Implement Google Calendar login with the browser panel instead. Instead of having an additional browser, we load the login page into the Browser Panel. This will facilitate a seamless login for the login but user might miss the login compared to having a popped up browser.
-
Pros: Stays within the application.
-
Cons: User may miss the login which is mandatory, causing the application to not respond.
-
Aspect: Saving Doctor with respect to Google Login
-
Alternative 1 (Current Choice): Doctor object will not be created and application will not respond if login is unsuccessful. From the integration used for Google OAuth, it is mandatory for user to login before any process can continue. This function as our features is complimentary for our application as HealthBook will work at its best with the google calendar login.
-
Pros: No requirement to implement a new Google OAuth. Easy implementation.
-
Cons: Application may not respond if login is not done.
-
-
Alternative 2 (Alternative Choice): Allow doctor to still be created with or without the Google Login. Implement register-doctor to have Google Login as optional. However, subsequent calls of Calendar related functions will still prompt the user to login.
-
Pros: Flexible login feature.
-
Cons: Hard to implement. Need to recreate a Google OAuth system. Features of the HealthBook not utilized.
-
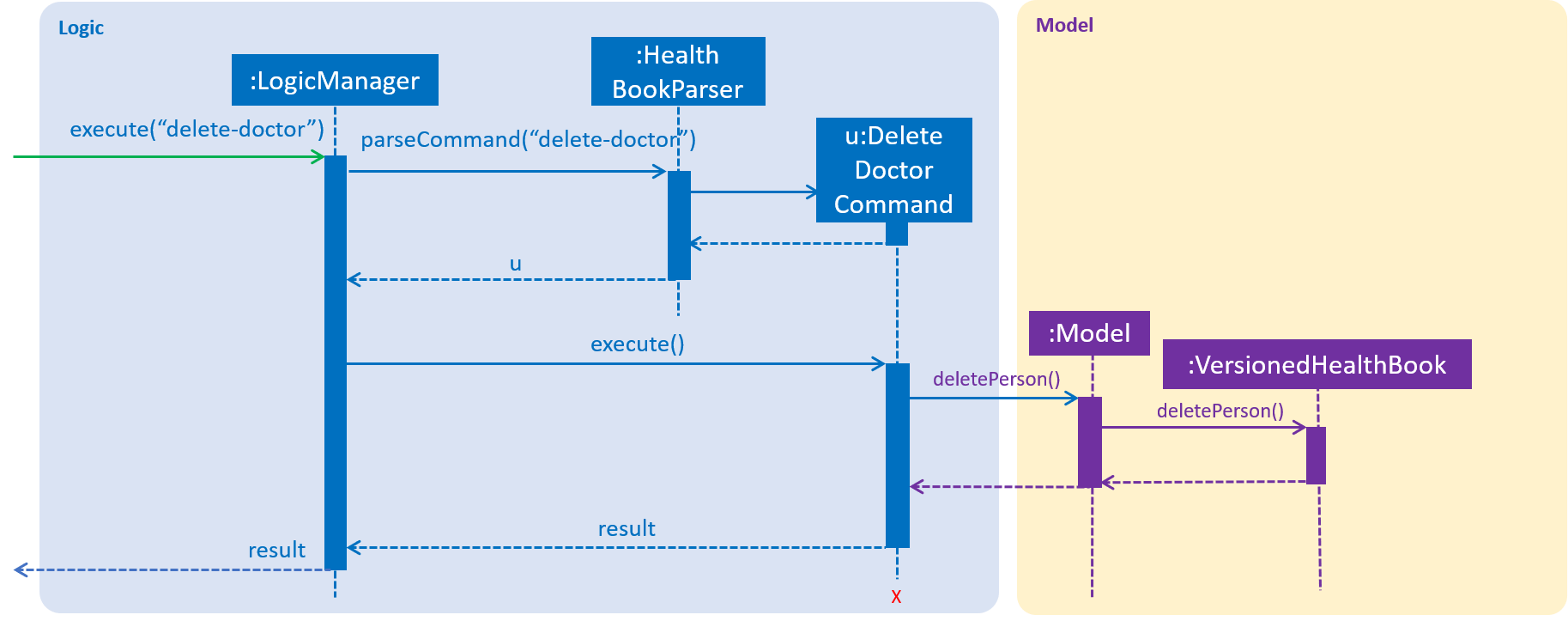
3.3. Delete Patient and Doctor Feature
3.3.1. Current Implementation
The delete patient and doctor features are facilitated by DeletePatientCommand and DeleteDoctorCommand. Both extends
DeleteCommand such that it is able to delete a specific subclass of Person (i.e. Patient or Doctor) instead. Additionally,
instead of deletion by index, deletion by name is used in this implementation.


Step 1. The user types in delete-patient or delete-doctor in the command box followed by the parameters n/John Doe p/12345678
Step 2. Upon hitting enter, the Patient or Doctor will be removed from the system.
3.3.2. Design Considerations
Aspect: Algorithm to find Patient or Doctor to delete
-
Alternative 1 (Current choice): Loop through
model.getFilteredPersonList()to findPatientorDoctorto delete-
Pros: Easy to implement
-
Cons: If size of list grows unusually large (unusual because of our target audience), it may take awhile to retrieve the
PatientorDoctor
-
-
Alternative 2: Use a Map that maps name to
PatientorDoctor-
Pros: Fast retrieval
-
Cons: Will have to change a lot of lines of code
-
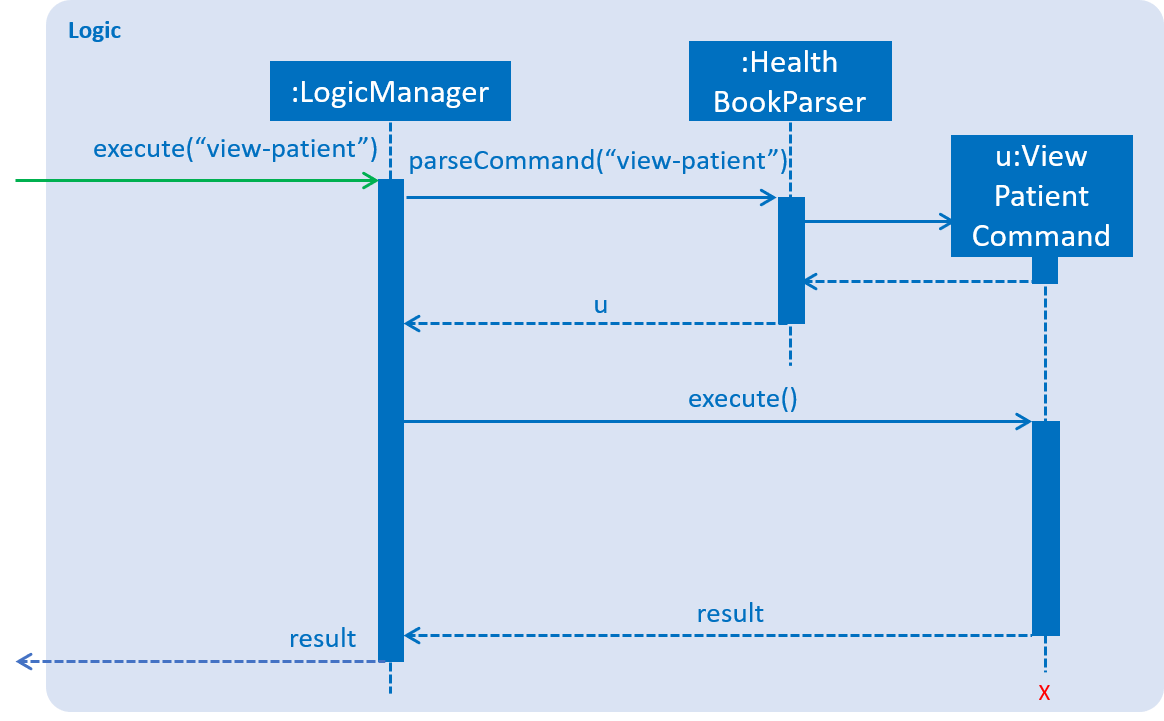
3.4. View Patient and Doctor Feature
3.4.1. Current Implementation
The view patient and doctor features are facilitated by ViewPatientCommand and ViewDoctorCommand. This feature shows information
of the person corresponding to the name specified.


Step 1. The user types in view-patient or view-doctor in the command box followed by the parameters n/John Doe
Step 2. Upon hitting enter, information of Patient or Doctor will be reflected on the main information panel
3.5. Filter Patient and Filter Doctor Feature
3.5.1. Current Implementation
This feature help to filter all patients/doctors in HealthBook

Step 1. The user types filter-patient or filter-doctor in the command box
Step 2. Upon hitting enter, all persons who are tagged as Patient or Doctor would appear on the panel
3.6. Add Appointment Feature
3.6.1. Current Implementation
The add appointment features are facilitated by AddAppointmentCommand. This feature allows user to add appointments in the HealthBook
which will be added to the respective Patient and Doctor of the Appointment as well.

Step 1. The user types in add-appointment in the command box followed by the parameters np/John Doe nd/Mary Jane d/2018-10-17 15:00
Step 2. Upon hitting enter, the Appointment will be added to the HealthBook, the Patient, and the Doctor and his/her Google calendar
3.7. Delete Appointment Feature
3.7.1. Current Implementation
The delete appointment features are facilitated by DeleteAppointmentCommand. This feature allows user to delete appointments in the HealthBook
which will be deleted from the respective Patient and Doctor of the Appointment as well.

Step 1. The user types in delete-appointment in the command box followed by the appointment id 10000
Step 2. Upon hitting enter, the Appointment will be removed from the HealthBook, the Patient, and the Doctor and his/her Google calendar
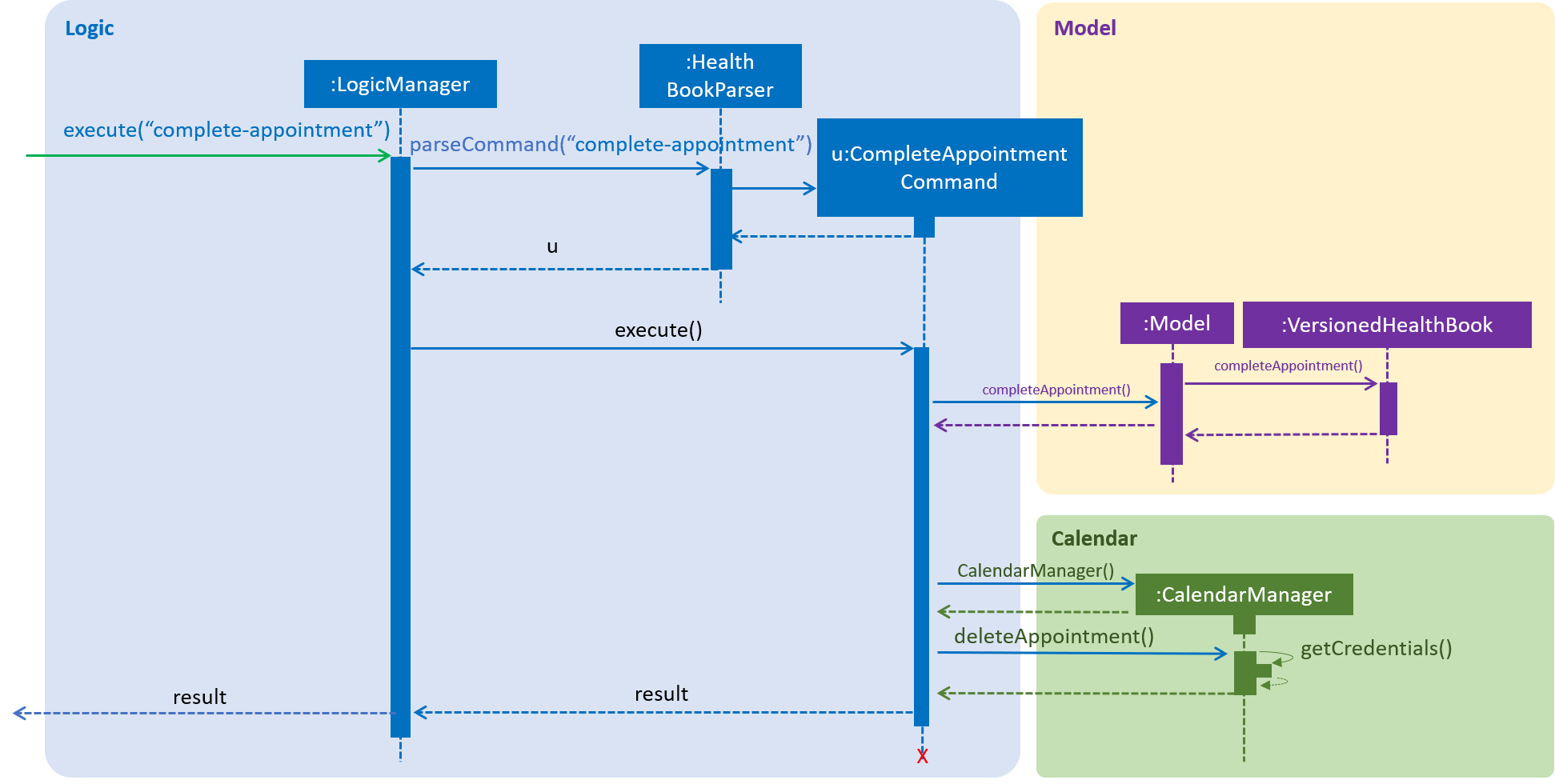
3.8. Complete Appointment Feature
3.8.1. Current Implementation
The complete appointment features are facilitated by CompleteAppointmentCommand. This feature allows user to complete existing appointments that has already passed
in the HealthBook which change the status of the Appointment from UPCOMING to COMPLETED.

Step 1. The user types in complete-appointment in the command box followed by the appointment id 10000
Step 2. Upon hitting enter, the status in the Appointment will be changed from UPCOMING to COMPLETED
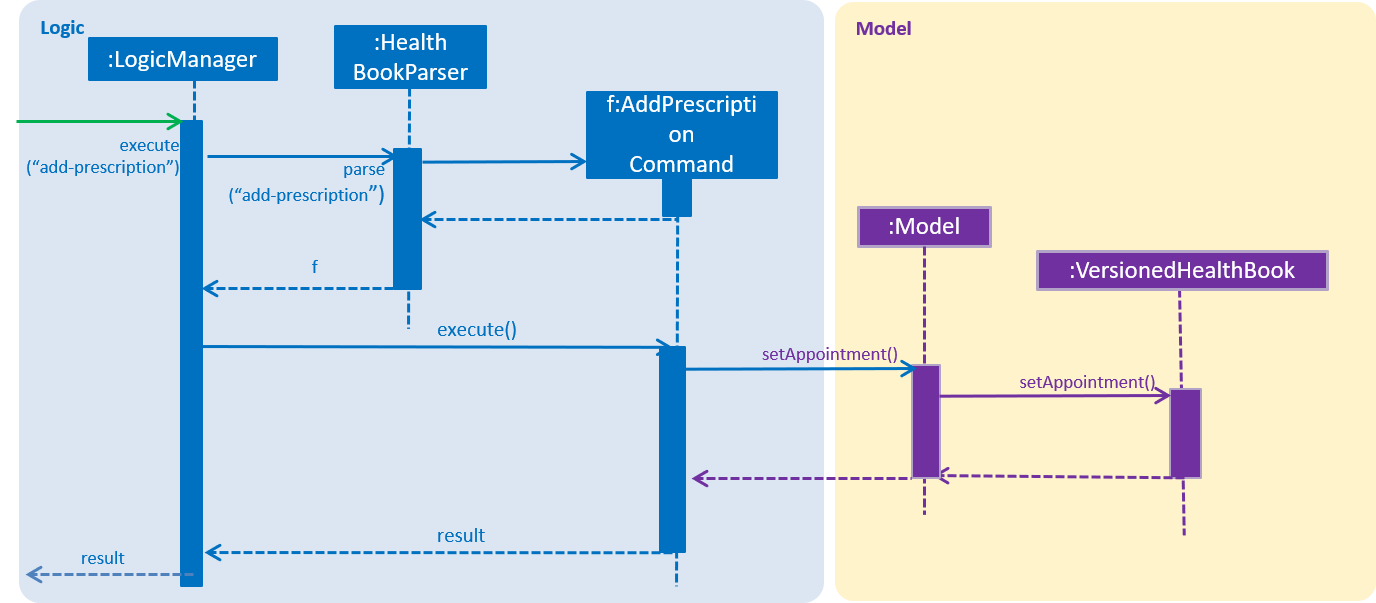
3.9. Add Prescription Feature
3.9.1. Current Implementation
The add prescription feature is facilitated by AddPrescriptionCommand and AddPrescriptionCommandParser
This command is implemented such that it is able to add a Prescription object for a specific Appointment specified by appointment id.
Since Appointment currently only stores Doctor and Patient as String, thus appointment with the updated prescription will be updated for both
Doctor and Patient only if the appointment is upcoming and only updated for Patient if the appointment is completed.

Step 1. The user types add-prescription in the command box followed by the parameters APPOINTMENT_ID pn/MEDICINE_NAME pd/DOSAGE pc/CONSUMPTION_PER_DAY.
Step 2. Upon hitting enter, the Prescription will be created and added to the Appointment.
|
Exception will be thrown if a medicine of the same name already exists in appointment regardless of dosage and consumption per day. Exception will be thrown if medicine that the patient is allergic to is added to the appointment. |
| Prescription can be added to both upcoming and completed appointments |
3.9.2. Design considerations
Aspect: How to model Prescription
-
Alternative 1 (Current choice) : prescription is modelled by a
Prescriptionobject with 3 attributesmedicineName,dosageandconsumptionPerDay -
Alternative 2 :
Prescriptionobject stores attributesmedicineNameas aStringanddosage,consumptionPerDayasint.
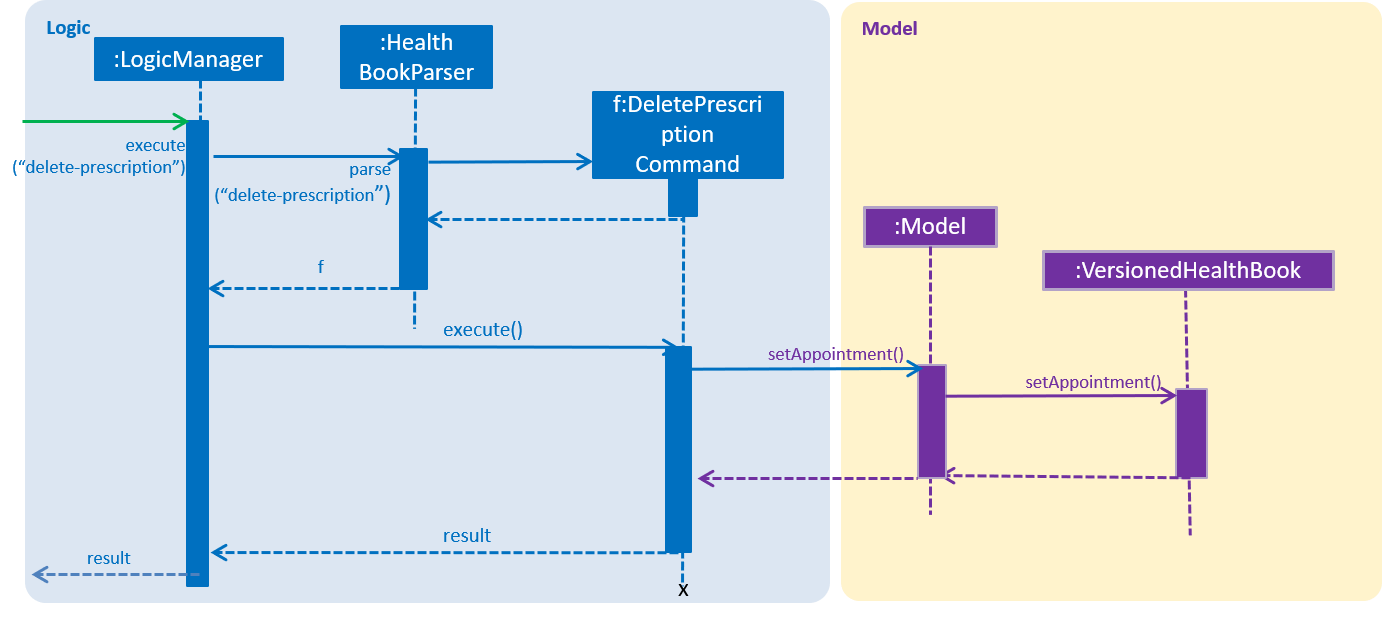
3.10. Delete Prescription Feature
3.10.1. Current Implementation
The delete prescription is facilitated by DeletePrescriptionCommand and DeletePrescriptionCommandParser.
This command is implemented such that it is able to delete a Prescription object for a specific `Appointment specified by appointment id.

Step 1. The user types delete-prescription in the command box followed by the parameters APPOINTMENT_ID pn/MEDICINE_NAME.
Step 2. Upon hitting enter, the Prescription will be deleted from the Appointment.
| Exception will be thrown if medicine to be deleted does not exist in appointment. |
| Prescription can be deleted from both upcoming and completed appointments |
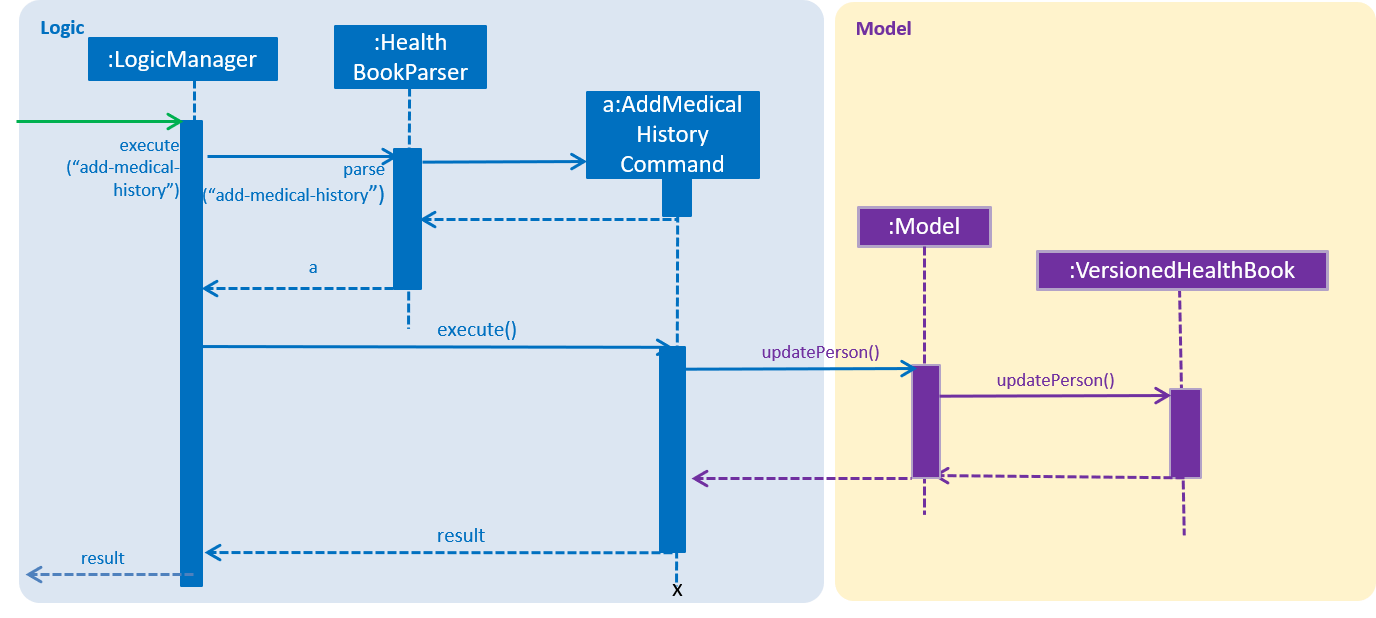
3.11. Add Medical History Feature
3.11.1. Current Implementation
The add medical history feature is facilitated by AddMedicalHistoryCommand and AddMedicalHistoryCommandParser. This
command is implemented such that it is able to add Allergy AND/OR Condition to MedicalHistory object for a specific
Patient specified by name.

Step 1. The user types in add-medical-history in the command box followed by the parameter n/John Doe al/penicillin,milk
c/subhealthy,hyperglycemia
For multiple inputs in the same field, use comma , to separate.
You can only omit either ALLERGY parameter or CONDITION parameter.
Allergies and conditions should only contain alphanumeric characters and spaces, and they should not be blank.
|
Step 2. Upon hitting enter, the allergies AND/OR conditions of MedicalHistory will get added
| Exception will be thrown if inputs for both field are blank. |
3.11.2. Design Consideration
Aspect: The way to model MedicalHistory
-
Alternative 1 (Current choice): Model
AllergyandConditionas classes.AddMedicalHistoryCommandcontains ArrayLists ofAllergyandCondition. -
Alternative 2 : Treat allergy and condition as Strings.
AddMedicalHistoryCommandcontains two ArrayLists of String.
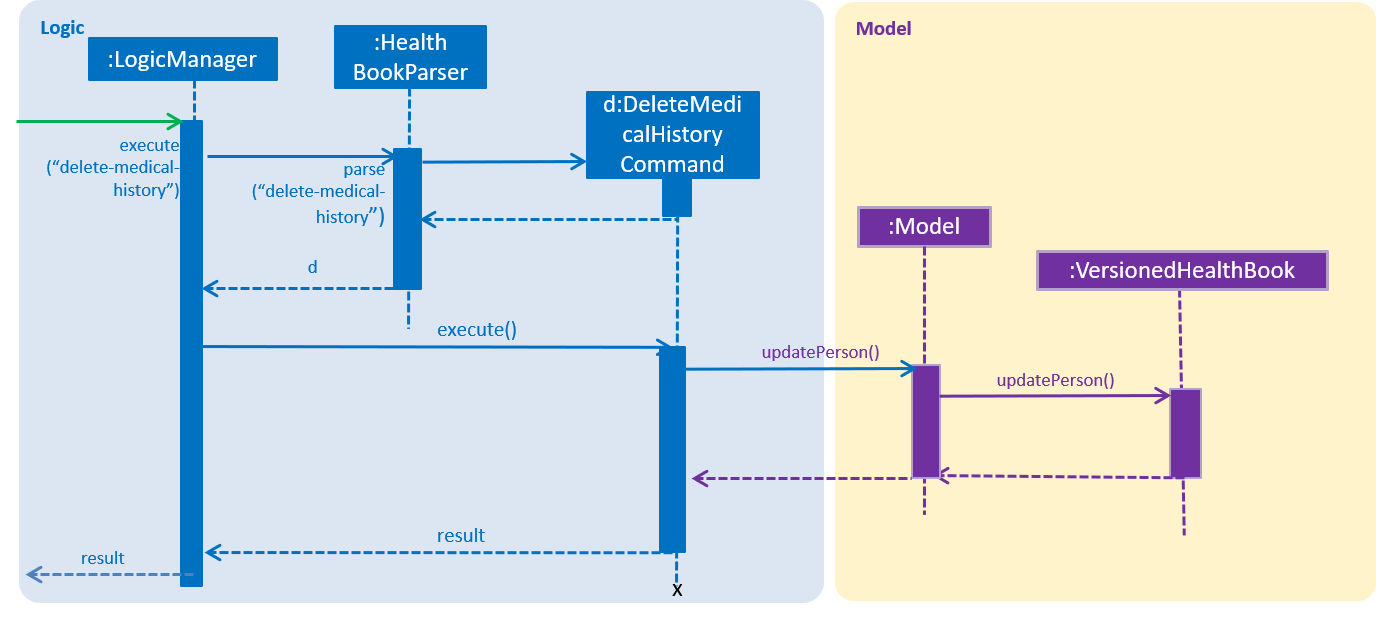
3.12. Delete Medical History Feature
3.12.1. Current Implementation
The delete medical history feature is facilitated by DeleteMedicalHistoryCommand and
DeleteMedicalHistoryCommandParser. This command is implemented such that it is able to delete Allergy AND/OR
Condition from MedicalHistory object for a specific Patient specified by name.

Step 1. The user types in delete-medical-history in the command box followed by the parameter n/John Doe
al/penicillin,milk c/subhealthy,hyperglycemia
For multiple inputs in the same field, use comma , to separate.
You can only omit either ALLERGY parameter or CONDITION parameter.
Allergies and conditions should only contain alphanumeric characters and spaces, and they should not be blank.
|
Step 2. Upon hitting enter, the Allergy AND/OR Condition of MedicalHistory will get deleted
| Exception will be thrown if inputs for both field are blank. Exception will be thrown if given input is not in the original medical history. |
Aspect: The way to model MedicalHistory
-
Alternative 1 (Current choice): Model
AllergyandConditionas classes.AddMedicalHistoryCommandcontains ArrayLists ofAllergyandCondition. -
Alternative 2 : Treat allergy and condition as Strings.
AddMedicalHistoryCommandcontains two ArrayLists of String.
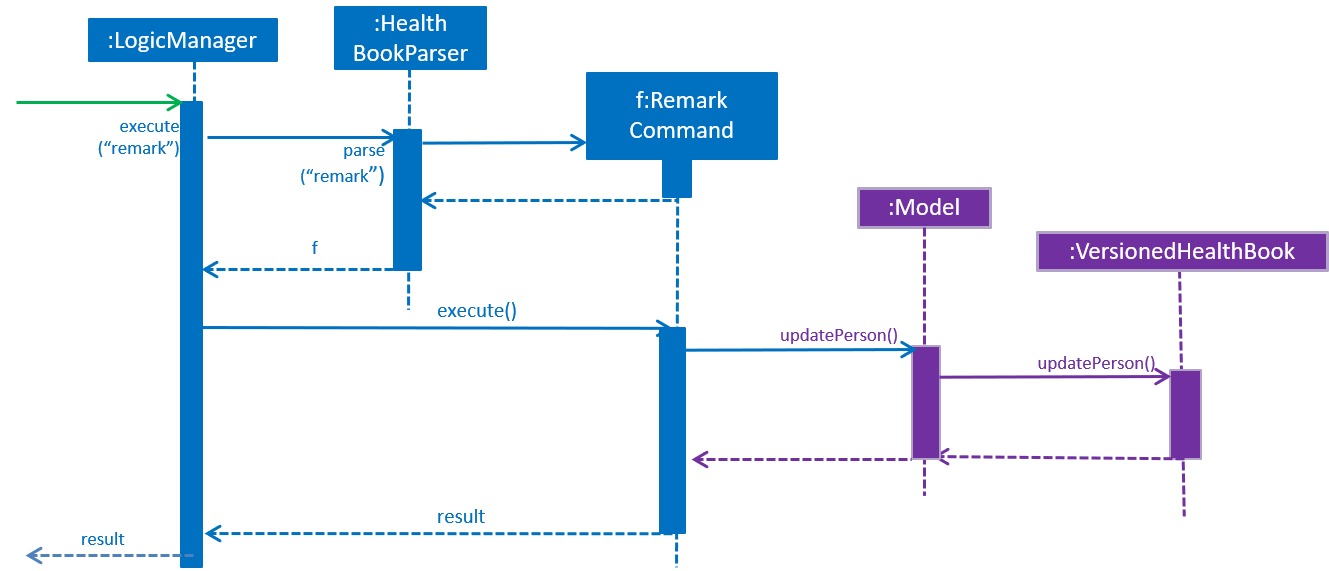
3.13. Remark Feature
3.13.1. Current Implementation
Remark command allows user to input any information into a Person object with no restrictions. If an input is empty, the previous existing remark is deleted. This command can only be called after person is created.

Step 1. The user types in remark in the command box followed by the parameters appointment_id r/some remark
Step 2. Upon hitting enter, the new remark will be visible in the Doctor/Patient’s contact. If input was empty, the previous remark will be deleted.
3.14. Logging
We are using java.util.logging package for logging. The LogsCenter class is used to manage the logging levels and logging destinations.
-
The logging level can be controlled using the
logLevelsetting in the configuration file (See Section 3.15, “Configuration”) -
The
Loggerfor a class can be obtained usingLogsCenter.getLogger(Class)which will log messages according to the specified logging level -
Currently log messages are output through:
Consoleand to a.logfile.
Logging Levels
-
SEVERE: Critical problem detected which may possibly cause the termination of the application -
WARNING: Can continue, but with caution -
INFO: Information showing the noteworthy actions by the App -
FINE: Details that is not usually noteworthy but may be useful in debugging e.g. print the actual list instead of just its size
3.15. Configuration
Certain properties of the application can be controlled (e.g App name, logging level) through the configuration file (default: config.json).
4. Documentation
We use asciidoc for writing documentation.
| We chose asciidoc over Markdown because asciidoc, although a bit more complex than Markdown, provides more flexibility in formatting. |
4.1. Editing Documentation
See UsingGradle.adoc to learn how to render .adoc files locally to preview the end result of your edits.
Alternatively, you can download the AsciiDoc plugin for IntelliJ, which allows you to preview the changes you have made to your .adoc files in real-time.
4.2. Publishing Documentation
See UsingTravis.adoc to learn how to deploy GitHub Pages using Travis.
4.3. Converting Documentation to PDF format
We use Google Chrome for converting documentation to PDF format, as Chrome’s PDF engine preserves hyperlinks used in webpages.
Here are the steps to convert the project documentation files to PDF format.
-
Follow the instructions in UsingGradle.adoc to convert the AsciiDoc files in the
docs/directory to HTML format. -
Go to your generated HTML files in the
build/docsfolder, right click on them and selectOpen with→Google Chrome. -
Within Chrome, click on the
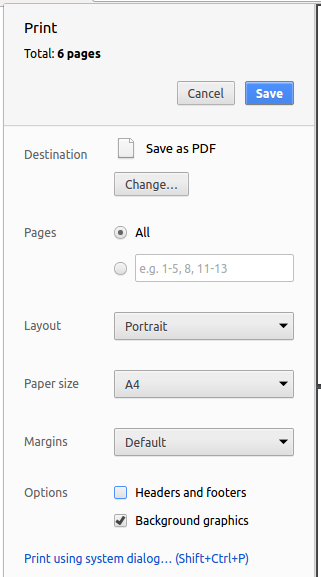
Printoption in Chrome’s menu. -
Set the destination to
Save as PDF, then clickSaveto save a copy of the file in PDF format. For best results, use the settings indicated in the screenshot below.

4.4. Site-wide Documentation Settings
The build.gradle file specifies some project-specific asciidoc attributes which affects how all documentation files within this project are rendered.
Attributes left unset in the build.gradle file will use their default value, if any.
|
| Attribute name | Description | Default value |
|---|---|---|
|
The name of the website. If set, the name will be displayed near the top of the page. |
not set |
|
URL to the site’s repository on GitHub. Setting this will add a "View on GitHub" link in the navigation bar. |
not set |
|
Define this attribute if the project is an official SE-EDU project. This will render the SE-EDU navigation bar at the top of the page, and add some SE-EDU-specific navigation items. |
not set |
4.5. Per-file Documentation Settings
Each .adoc file may also specify some file-specific asciidoc attributes which affects how the file is rendered.
Asciidoctor’s built-in attributes may be specified and used as well.
Attributes left unset in .adoc files will use their default value, if any.
|
| Attribute name | Description | Default value |
|---|---|---|
|
Site section that the document belongs to.
This will cause the associated item in the navigation bar to be highlighted.
One of: * Official SE-EDU projects only |
not set |
|
Set this attribute to remove the site navigation bar. |
not set |
4.6. Site Template
The files in docs/stylesheets are the CSS stylesheets of the site.
You can modify them to change some properties of the site’s design.
The files in docs/templates controls the rendering of .adoc files into HTML5.
These template files are written in a mixture of Ruby and Slim.
|
Modifying the template files in |
5. Testing
5.1. Running Tests
There are three ways to run tests.
| The most reliable way to run tests is the 3rd one. The first two methods might fail some GUI tests due to platform/resolution-specific idiosyncrasies. |
Method 1: Using IntelliJ JUnit test runner
-
To run all tests, right-click on the
src/test/javafolder and chooseRun 'All Tests' -
To run a subset of tests, you can right-click on a test package, test class, or a test and choose
Run 'ABC'
Method 2: Using Gradle
-
Open a console and run the command
gradlew clean allTests(Mac/Linux:./gradlew clean allTests)
| See UsingGradle.adoc for more info on how to run tests using Gradle. |
Method 3: Using Gradle (headless)
Thanks to the TestFX library we use, our GUI tests can be run in the headless mode. In the headless mode, GUI tests do not show up on the screen. That means the developer can do other things on the Computer while the tests are running.
To run tests in headless mode, open a console and run the command gradlew clean headless allTests (Mac/Linux: ./gradlew clean headless allTests)
5.2. Types of tests
We have two types of tests:
-
GUI Tests - These are tests involving the GUI. They include,
-
System Tests that test the entire App by simulating user actions on the GUI. These are in the
systemtestspackage. -
Unit tests that test the individual components. These are in
seedu.address.uipackage.
-
-
Non-GUI Tests - These are tests not involving the GUI. They include,
-
Unit tests targeting the lowest level methods/classes.
e.g.seedu.address.commons.StringUtilTest -
Integration tests that are checking the integration of multiple code units (those code units are assumed to be working).
e.g.seedu.address.storage.StorageManagerTest -
Hybrids of unit and integration tests. These test are checking multiple code units as well as how the are connected together.
e.g.seedu.address.logic.LogicManagerTest
-
5.3. Troubleshooting Testing
Problem: HelpWindowTest fails with a NullPointerException.
-
Reason: One of its dependencies,
HelpWindow.htmlinsrc/main/resources/docsis missing. -
Solution: Execute Gradle task
processResources.
6. Dev Ops
6.1. Build Automation
See UsingGradle.adoc to learn how to use Gradle for build automation.
6.2. Continuous Integration
We use Travis CI and AppVeyor to perform Continuous Integration on our projects. See UsingTravis.adoc and UsingAppVeyor.adoc for more details.
6.3. Coverage Reporting
We use Coveralls to track the code coverage of our projects. See UsingCoveralls.adoc for more details.
6.4. Documentation Previews
When a pull request has changes to asciidoc files, you can use Netlify to see a preview of how the HTML version of those asciidoc files will look like when the pull request is merged. See UsingNetlify.adoc for more details.
6.5. Making a Release
Here are the steps to create a new release.
-
Update the version number in
MainApp.java. -
Generate a JAR file using Gradle.
-
Tag the repo with the version number. e.g.
v0.1 -
Create a new release using GitHub and upload the JAR file you created.
6.6. Managing Dependencies
A project often depends on third-party libraries. For example, HealthBook depends on the Jackson library for XML parsing. Managing these dependencies can be automated using Gradle. For example, Gradle can download the dependencies automatically, which is better than these alternatives.
a. Include those libraries in the repo (this bloats the repo size)
b. Require developers to download those libraries manually (this creates extra work for developers)
Appendix A: Suggested Programming Tasks to Get Started
Suggested path for new programmers:
-
First, add small local-impact (i.e. the impact of the change does not go beyond the component) enhancements to one component at a time. Some suggestions are given in Section A.1, “Improving each component”.
-
Next, add a feature that touches multiple components to learn how to implement an end-to-end feature across all components. Section A.2, “Creating a new command:
remark” explains how to go about adding such a feature.
A.1. Improving each component
Each individual exercise in this section is component-based (i.e. you would not need to modify the other components to get it to work).
Logic component
Scenario: You are in charge of logic. During dog-fooding, your team realize that it is troublesome for the user to type the whole command in order to execute a command. Your team devise some strategies to help cut down the amount of typing necessary, and one of the suggestions was to implement aliases for the command words. Your job is to implement such aliases.
Do take a look at Section 2.3, “Logic component” before attempting to modify the Logic component.
|
-
Add a shorthand equivalent alias for each of the individual commands. For example, besides typing
clear, the user can also typecto remove all persons in the list.
Model component
Scenario: You are in charge of model. One day, the logic-in-charge approaches you for help. He wants to implement a command such that the user is able to remove a particular tag from everyone in the HealthBook, but the model API does not support such a functionality at the moment. Your job is to implement an API method, so that your teammate can use your API to implement his command.
Do take a look at Section 2.5, “Model component” before attempting to modify the Model component.
|
-
Add a
removeTag(Tag)method. The specified tag will be removed from everyone in the HealthBook.
Ui component
Scenario: You are in charge of ui. During a beta testing session, your team is observing how the users use your HealthBook application. You realize that one of the users occasionally tries to delete non-existent tags from a contact, because the tags all look the same visually, and the user got confused. Another user made a typing mistake in his command, but did not realize he had done so because the error message wasn’t prominent enough. A third user keeps scrolling down the list, because he keeps forgetting the index of the last person in the list. Your job is to implement improvements to the UI to solve all these problems.
Do take a look at Section 2.2, “UI component” before attempting to modify the UI component.
|
-
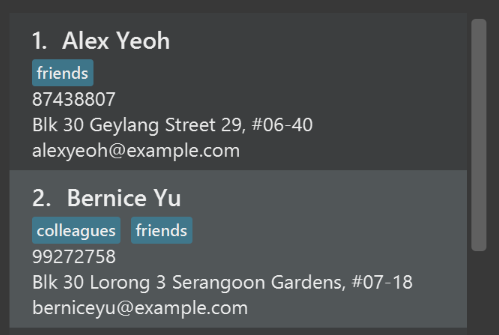
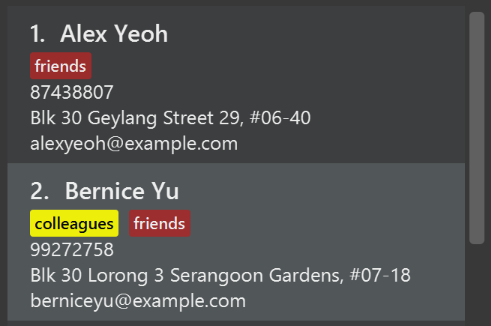
Use different colors for different tags inside person cards. For example,
friendstags can be all in brown, andcolleaguestags can be all in yellow.Before

After

-
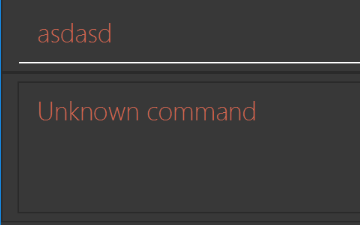
Modify
NewResultAvailableEventsuch thatResultDisplaycan show a different style on error (currently it shows the same regardless of errors).Before

After

-
Modify the
StatusBarFooterto show the total number of people in the HealthBook.Before

After

Storage component
Scenario: You are in charge of storage. For your next project milestone, your team plans to implement a new feature of saving the HealthBook to the cloud. However, the current implementation of the application constantly saves the HealthBook after the execution of each command, which is not ideal if the user is working on limited internet connection. Your team decided that the application should instead save the changes to a temporary local backup file first, and only upload to the cloud after the user closes the application. Your job is to implement a backup API for the HealthBook storage.
Do take a look at Section 2.6, “Storage component” before attempting to modify the Storage component.
|
-
Add a new method
backupHealthBook(ReadOnlyHealthBook), so that the HealthBook can be saved in a fixed temporary location.
A.2. Creating a new command: remark
By creating this command, you will get a chance to learn how to implement a feature end-to-end, touching all major components of the app.
Scenario: You are a software maintainer for HealthBook, as the former developer team has moved on to new projects. The current users of your application have a list of new feature requests that they hope the software will eventually have. The most popular request is to allow adding additional comments/notes about a particular contact, by providing a flexible remark field for each contact, rather than relying on tags alone. After designing the specification for the remark command, you are convinced that this feature is worth implementing. Your job is to implement the remark command.
A.2.1. Description
Edits the remark for a person specified in the INDEX.
Format: remark INDEX r/[REMARK]
Examples:
-
remark 1 r/Likes to drink coffee.
Edits the remark for the first person toLikes to drink coffee. -
remark 1 r/
Removes the remark for the first person.
A.2.2. Step-by-step Instructions
[Step 1] Logic: Teach the app to accept 'remark' which does nothing
Let’s start by teaching the application how to parse a remark command. We will add the logic of remark later.
Main:
-
Add a
RemarkCommandthat extendsCommand. Upon execution, it should just throw anException. -
Modify
HealthBookParserto accept aRemarkCommand.
Tests:
-
Add
RemarkCommandTestthat tests thatexecute()throws an Exception. -
Add new test method to
HealthBookParserTest, which tests that typing "remark" returns an instance ofRemarkCommand.
[Step 2] Logic: Teach the app to accept 'remark' arguments
Let’s teach the application to parse arguments that our remark command will accept. E.g. 1 r/Likes to drink coffee.
Main:
-
Modify
RemarkCommandto take in anIndexandStringand print those two parameters as the error message. -
Add
RemarkCommandParserthat knows how to parse two arguments, one index and one with prefix 'r/'. -
Modify
HealthBookParserto use the newly implementedRemarkCommandParser.
Tests:
-
Modify
RemarkCommandTestto test theRemarkCommand#equals()method. -
Add
RemarkCommandParserTestthat tests different boundary values forRemarkCommandParser. -
Modify
HealthBookParserTestto test that the correct command is generated according to the user input.
[Step 3] Ui: Add a placeholder for remark in PersonCard
Let’s add a placeholder on all our PersonCard s to display a remark for each person later.
Main:
-
Add a
Labelwith any random text insidePersonListCard.fxml. -
Add FXML annotation in
PersonCardto tie the variable to the actual label.
Tests:
-
Modify
PersonCardHandleso that future tests can read the contents of the remark label.
[Step 4] Model: Add Remark class
We have to properly encapsulate the remark in our Person class. Instead of just using a String, let’s follow the conventional class structure that the codebase already uses by adding a Remark class.
Main:
-
Add
Remarkto model component (you can copy fromAddress, remove the regex and change the names accordingly). -
Modify
RemarkCommandto now take in aRemarkinstead of aString.
Tests:
-
Add test for
Remark, to test theRemark#equals()method.
[Step 5] Model: Modify Person to support a Remark field
Now we have the Remark class, we need to actually use it inside Person.
Main:
-
Add
getRemark()inPerson. -
You may assume that the user will not be able to use the
addandeditcommands to modify the remarks field (i.e. the person will be created without a remark). -
Modify
SampleDataUtilto add remarks for the sample data (delete yourhealthBook.xmlso that the application will load the sample data when you launch it.)
[Step 6] Storage: Add Remark field to XmlAdaptedPerson class
We now have Remark s for Person s, but they will be gone when we exit the application. Let’s modify XmlAdaptedPerson to include a Remark field so that it will be saved.
Main:
-
Add a new Xml field for
Remark.
Tests:
-
Fix
invalidAndValidPersonHealthBook.xml,typicalPersonsHealthBook.xml,validHealthBook.xmletc., such that the XML tests will not fail due to a missing<remark>element.
[Step 6b] Test: Add withRemark() for PersonBuilder
Since Person can now have a Remark, we should add a helper method to PersonBuilder, so that users are able to create remarks when building a Person.
Tests:
-
Add a new method
withRemark()forPersonBuilder. This method will create a newRemarkfor the person that it is currently building. -
Try and use the method on any sample
PersoninTypicalPersons.
[Step 7] Ui: Connect Remark field to PersonCard
Our remark label in PersonCard is still a placeholder. Let’s bring it to life by binding it with the actual remark field.
Main:
-
Modify
PersonCard's constructor to bind theRemarkfield to thePerson's remark.
Tests:
-
Modify
GuiTestAssert#assertCardDisplaysPerson(…)so that it will compare the now-functioning remark label.
[Step 8] Logic: Implement RemarkCommand#execute() logic
We now have everything set up… but we still can’t modify the remarks. Let’s finish it up by adding in actual logic for our remark command.
Main:
-
Replace the logic in
RemarkCommand#execute()(that currently just throws anException), with the actual logic to modify the remarks of a person.
Tests:
-
Update
RemarkCommandTestto test that theexecute()logic works.
A.2.3. Full Solution
See this PR for the step-by-step solution.
Appendix B: Product Scope
Target user profile:
-
Clinic Receptionists
-
has a need to manage a significant number of appointments
-
has a need to keep track of history of patients, appointments and prescriptions
-
prefer desktop apps over other types
-
can type fast
-
prefers typing over mouse input
-
is reasonably comfortable using CLI apps
Value proposition: Our platform will allow the clinic receptionist to easily manage patient’s medical information and appointments with the doctors. This will allow appointments to be efficiently managed and information transfer to be more seamless.
Appendix C: User Stories
Priorities: High (must have) - * * *, Medium (nice to have) - * *, Low (unlikely to have) - *
| Priority | As a … | I want to … | So that I can… |
|---|---|---|---|
|
receptionist |
register accounts for patients or doctors |
keep track of their appointments and other information |
|
receptionist |
delete an account for patients or doctors |
remove accounts that are not in use or invalid |
|
receptionist |
view patient’s upcoming appointments, recent visits and follow-ups requests on the landing page |
easily look through the patients information |
|
receptionist |
add prescription to patient after appointment |
keep their latest completed appointment updated |
|
receptionist |
delete prescription to patient after appointment |
remove any discrepancies found |
|
receptionist |
edit prescription to patient after appointment |
amend any discrepancies found |
|
receptionist |
check prescription provided by doctor |
follow up with the patients if they wish to check their prescription |
|
receptionist |
add patient details (especially medical history) to patient’s profile |
allow the doctors to find the patients records easily |
|
receptionist |
delete patient details (especially medical history) from patient’s profile |
allow the doctors to find the most updated patients records |
|
receptionist |
view patient’s details prior to appointment |
provide information to the doctor, allowing them to know the full extent of patient’s health condition |
|
receptionist |
remind a particular patient of their next appointment |
prevent him/her from forgetting their appointments |
|
receptionist |
remind all patients of their next appointment |
prevent them from forgetting their appointments |
|
receptionist |
book an doctor’s appointment for patient |
reserve an appointment with doctor for the patient |
`* * ` |
receptionist |
edit an doctor’s appointment for patient |
edit a reserve slot for an appointment with doctor for the patient |
|
receptionist |
delete an doctor’s appointment for patient |
remove a reserve slot for an appointment with doctor for the patient |
Appendix D: Use Cases
(For all use cases below, the System is the HealthBook and the Actor is the receptionist, unless specified otherwise)
Use case: Register Doctor
MSS
-
User requests to register a Doctor into the HealthBook
-
User enters relevant details specified by command
-
HealthBook brings user to google log in page
-
User enters google login details
-
User closes google page and reopens HealthBook
-
HealthBook registers the doctor.
Use case ends.
Extensions
2a. User enters wrong format for command.
-
2a1. HealthBook shows an error message.
Use case resumes at step 2
2b. User enters a duplicate persons.
-
2b1. HealthBook shows an error message.
Use case resumes at step 2
3a. User closes google page without logging in.
-
3a1. HealthBook will become unresponsive
-
3a2. User closes and reopens Healthbook
Use case restarts from step 1
Use case: Register Patient
MSS
-
User requests to register a Patient into the HealthBook
-
User enters relevant details specified by command
-
HealthBook registers the patient.
Use case ends.
Extensions
2a. User enters wrong format for command.
-
2a1. Healthbook shows an error message.
Use case resumes at step 2
2b. User enters a duplicate persons.
-
2b1. Healthbook shows an error message.
Use case resumes at step 2
Use case: Delete Doctor/Patient
MSS
-
User requests to list persons
-
HealthBook shows a list of persons
-
User requests to delete a specific person in the list
-
HealthBook deletes the person
Use case ends.
Extensions
-
2a. The list is empty.
Use case ends
-
3a. User enters a name that belongs to multiple contacts with different phone numbers
-
3a1. Healthbook shows an error message that prompts user to enter phone parameter.
Use case resumes at step 2
-
-
3b. User enters an invalid name and/or phone
-
3b1. Healthbook shows an error message.
Use case resumes at step 2
-
Use case: View person
MSS
-
User requests to list persons
-
HealthBook shows a list of persons
-
User requests to view a specific person in list
-
HealthBook shows the person
Use case ends
Extensions
-
2a. The list is empty.
Use case ends
-
3a. User enters a name that belongs to multiple contacts with different phone numbers
-
3a1. Healthbook shows an error message that prompts user to enter phone parameter.
Use case resumes at step 2
-
-
3b. User enters an invalid name and/or phone
-
3b1. Healthbook shows an error message.
Use case resumes at step 2
-
Use case: List persons
MSS
-
User requests to list persons
-
HealthBook shows list of persons.
Use case ends.
Use case: Filter Doctor/Patient
MSS
-
User requests to filter doctors/patients
-
HealthBook shows list of doctors/patients
Use case ends.
Use case: Add Appointment
MSS
-
User requests to list persons
-
HealthBook shows a list of persons
-
User requests to add an appointment to the HealthBook for a specific Doctor and Patient
-
HealthBook adds the person
Use case ends.
Extensions
-
3a. The given Doctor and/or Patient name is has a duplicate contact with a different phone number.
-
3a1. HealthBook shows an error and prompts user to input a phone number to differentiate.
Use case resumes at step 2
-
-
3b. User enters an invalid name and/or phone
-
3b1. Healthbook shows an error message.
Use case resumes at step 2
-
Use case: Delete Appointment
MSS
-
User requests to list persons
-
HealthBook shows a list of persons
-
User requests to delete an appointment in the HealthBook for a specific appointmentId
-
HealthBook deletes the appointment
Use case ends.
Extensions
-
3a. The given Id is invalid.
-
3a1. HealthBook shows an error message.
Use case resumes at step 2.
-
Use case: Complete Appointment
MSS
-
User requests to list persons
-
HealthBook shows a list of persons
-
User requests to complete a specific appointment in the list
-
HealthBook completes the appointment
Extensions
-
2a. The list is empty.
Use case ends.
-
3a. The given Id is invalid.
-
3a1. HealthBook shows an error message.
Use case resumes at step 2.
-
Use case: Add Prescription
MSS
-
User requests to list persons
-
HealthBook shows a list of persons
-
User requests to add a specific prescription to a specific appointment in the list
-
HealthBook adds the prescription
Extensions
-
3a. The given Id is invalid.
-
3a1. HealthBook shows an error message.
Use case resumes at step 2.
-
-
3b. The given prescription’s medicine name already exists in HealthBook
-
3b1. HealthBook shows an error message.
Use case resumes at step 2.
-
-
3c. The given patient is allergic to the given prescription’s medicine name.
-
3c1. HealthBook shows an error message.
Use case resumes at step 2.
-
Use case: Delete Prescription
MSS
-
User requests to list persons
-
HealthBook shows a list of persons
-
User requests to delete a specific prescription from a specific appointment
-
HealthBook deletes the prescription
Use case ends.
Extensions
-
2a. The list is empty.
Use case ends.
-
3a. The given id is invalid.
-
3a1. HealthBook shows an error message.
Use case resumes at step 2.
-
-
3b. The given prescription is invalid.
-
3b1. HealthBook shows an error message.
Use case resumes at step 2.
-
Use case: Add Medical History
MSS
-
User requests to list persons/filter-patients
-
HealthBook shows a list of persons/patients
-
User requests to add medical history to a specific person in the list
-
HealthBook adds the medical history of the patient.
Extensions
-
3a. The given Patient name has a duplicate contact with a different phone number.
-
3a1. HealthBook shows an error and prompts user to input a phone number to differentiate.
Use case resumes at step 2.
-
-
3b. User enters an invalid name and/or phone
-
3b1. Healthbook shows an error message.
Use case resumes at step 2.
-
-
3c. User enters a duplicate allergy/condition
-
3c1. HealthBook shows an error message.
Use case resumes at step 2.
-
Use case: Delete Medical History
MSS
-
User requests to list persons/filter-patients
-
HealthBook shows a list of persons/patients
-
User requests to delete medical history of a specific person in the list
-
HealthBook deletes the medical history of the patient.
Extensions
-
3a. The given Patient name has a duplicate contact with a different phone number.
-
3a1. HealthBook shows an error and prompts user to input a phone number to differentiate.
Use case resumes at step 2.
-
-
3b. User enters an invalid name and/or phone
-
3b1. Healthbook shows an error message.
Use case resumes at step 2.
-
-
3c. User enters an invalid allergy/ condition
-
3c1. HealthBook shows an error message.
Use case resumes at step 2.
-
Use case: Remark person
MSS
-
User requests to list persons
-
HealthBook shows a list of persons
-
User requests to add/delete a remark to a specific person in the list
-
HealthBook adds/deletes the remark.
Use case ends.
Extensions
-
3a. The given Person name has a duplicate contact with a different phone number.
-
3a1. HealthBook shows an error and prompts user to input a phone number to differentiate.
Use case resumes at step 2.
-
-
3b. User enters an invalid name and/or phone
-
3b1. Healthbook shows an error message.
Use case resumes at step 2.
-
Appendix E: Non Functional Requirements
-
Should work on any mainstream OS as long as it has Java
9or higher installed. -
Should be able to hold up to 1000 persons without a noticeable sluggishness in performance for typical usage.
-
A user with above average typing speed for regular English text (i.e. not code, not system admin commands) should be able to accomplish most of the tasks faster using commands than using the mouse.
-
Requires internet access to carry out operations in the HealthBook
Appendix F: Glossary
- Mainstream OS
-
Windows, Linux, Unix, OS-X
- Receptionist
-
Target audience
- Patient
-
Indirect target audience, patient whom visits the clinic
- Doctor
-
Indirect target audience, doctor whom works at the clinic
- Appointment
-
A date and time fixed for a patient to consult a doctor
- Prescription
-
The medicine prescribed for the appointment
- Medical History
-
Allergies and/or conditions that a patient may have
Appendix G: Instructions for Manual Testing
Given below are instructions to test the app manually.
| These instructions only provide a starting point for testers to work on; testers are expected to do more exploratory testing. |
G.1. Launch and Shutdown
-
Initial launch
-
Download the jar file and copy into an empty folder
-
Double-click the jar file
Expected: Shows the GUI with a set of sample contacts. The window size may not be optimum.
-
-
Saving window preferences
-
Resize the window to an optimum size. Move the window to a different location. Close the window.
-
Re-launch the app by double-clicking the jar file.
Expected: The most recent window size and location is retained.
-
G.2. Deleting a patient
-
Deleting a patient
-
Prerequisites: List all persons using the
listcommand iffilter-patientorfilter-doctorhas been called before. -
Test case:
delete-patient n/John Doe
Expected: Patient named John Doe deleted from the HealthBook, along with any appointments tied to him. Details of the deleted contact shown in the status message. Timestamp in the status bar is updated. -
Test case:
delete-patient n/jlfsajfl
Expected: No patient is deleted if no patient with such name exists. Error details shown in the status message. Status bar remains the same. -
Other incorrect delete commands to try:
delete-patient
Expected: Similar to previous.
-
G.3. Viewing a patient
-
Viewing a patient
-
Prerequisites: List all persons using the
listcommand iffilter-patientorfilter-doctorhas been called before. -
Test case:
view-patient n/John Doe
Expected: Information panel reflects information of John Doe from the HealthBook. Name of patient currently viewing is shown in the status message. Timestamp in the status bar is updated. -
Test case:
view-patient n/jlfsajfl
Expected: No patient is viewed if no patient with such name exists. Error details shown in the status message. Status bar remains the same. -
Other incorrect delete commands to try:
view-patient
Expected: Similar to previous.
-